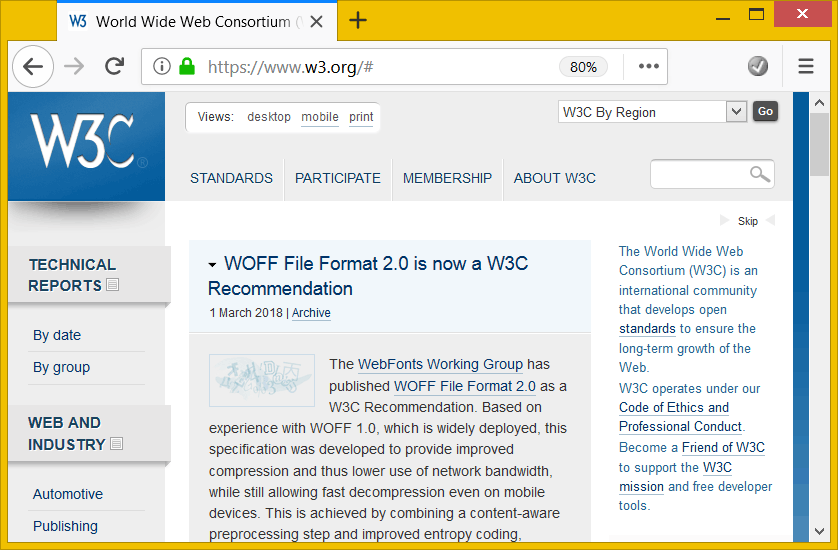
Практически любую веб-страницу можно разбить на ряд визуальных блоков, которые обычно отделяются друг от друга фоном или пустым пространством, поэтому хорошо заметны (рис. 1).

Рис. 1. Деление веб-страницы на разделы
Подобное разделение помогает нам ориентироваться на веб-странице и сразу выделять главное и второстепенное содержимое. Нам проще воспринимать веб-страницу, когда на ней всё интуитивно понятно — вот навигация, это основная статья, а это строка для поиска. Браузеры так же учитывают такое деление и могут готовить версию для чтения или печати, содержащую только статью — без рекламы, ссылок и лишнего оформления. Речевые браузеры, нацеленные на слабовидящих людей, тоже могут пропускать ненужную в данный момент информацию и переходить непосредственно к чтению самой статьи.
Таким образом от разделения веб-страницы на блоки выигрывают все. Пользователям удобнее и нагляднее пользоваться сайтом, а разработчику проще писать код HTML и его поддерживать.
Вот какие разделы могут присутствовать на веб-странице.
- Навигация — основные ссылки для перехода к разным веб-страницам сайта.
- «Шапка» — вступительная верхняя часть веб-страницы, содержащая логотип сайта, его название, поиск по сайту, навигацию и др.
- Основное содержимое — для информационных сайтов это статья с названием, датой публикацией, автором, комментариями к статье.
- Боковая панель — как правило, вертикальный блок, содержащий второстепенную информацию, вроде формы поиска, меню, голосования, рекламы и др.
- «Подвал» — заключительная нижняя часть веб-страницы, обычно содержащая контактную и правовую информацию. Это телефоны, адреса, схема проезда, кнопки социальных сетей, дублирование навигации и др.
В HTML есть несколько элементов, позволяющих поделить веб-страницу на разделы и задать им определённый смысл.
- <section> — задаёт общий универсальный раздел. Если не знаете, какой элемент подходит для выбора какого-либо раздела, выбирайте <section>.
- <header> — шапка сайта или раздела.
- <footer> — подвал сайта или раздела.
- <nav> — основные навигационные ссылки.
- <main> — уникальное основное содержимое веб-страницы.
- <aside> — раздел, косвенно связанный с основным содержимым, обычно используется для боковой панели.
- <article> — самостоятельный раздел, представляющий собой статью, сообщение в блоге или на форуме, комментарий.
Влад Мержевич
Веб-разработчик, автор нескольких книг, посвящённых созданию сайтов, HTML и CSS. Кандидат технических наук.