Как только пользователь открывает ссылку, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию. Чтобы задать вид оформления посещённых ссылок, используйте псевдокласс :visited, который добавляется к селектору A, как показано в примере 1.
Пример 1. Цвет посещённых ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет ссылок</title>
<style>
a {
color: #A02932; /* Цвет обычной ссылки */
}
a:visited {
color: #9FA4AF; /* Цвет посещённой ссылки */
}
</style>
</head>
<body>
<p><a href="page/new.html">Обычная ссылка</a></p>
<p><a href="page/lorem.html">Щёлкните по ссылке</a>, чтобы
она стала посещённой.</p>
</body>
</html>
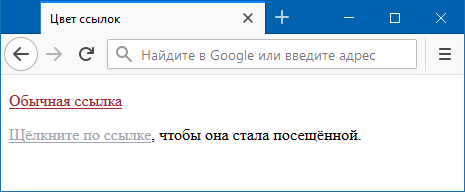
Результат данного примера показан ни рис. 1. Обычные ссылки заданы красным цветом, а посещённые — серым.

Рис. 1. Цвет посещённой ссылки