Для создания цветного фона разной степени прозрачности применяется свойство background или background-color, в качестве значения указывается функция rgba(), в которой цвет задаётся четырьмя параметрами: красная, зелёная, синяя составляющая цвета и уровень прозрачности. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Чтобы полупрозрачность элемента была заметна, под него следует подложить фоновую картинку. В примере 1 для веб-страницы установлено фиксированное фоновое изображение и добавлен <div> с классом overlay, для которого задан белый фон с уровнем прозрачности 0.8.
Пример 1. Использование rgba()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон</title>
<style>
body {
/* Параметры фонового изображения */
background: url(/example/image/shark.jpg) center / cover no-repeat fixed;
}
.overlay {
background: rgba(255, 255, 255, 0.8); /* Полупрозрачный фон */
padding: 1rem; /* Поля вокруг текста */
border-radius: 5px; /* Радиус скругления */
}
</style>
</head>
<body>
<div class="overlay">
Полинезийцы называют Млечный путь Манго-Роа-И-Ата,
что в переводе с маори означает «Длинная акула на рассвете».
</div>
</body>
</html>
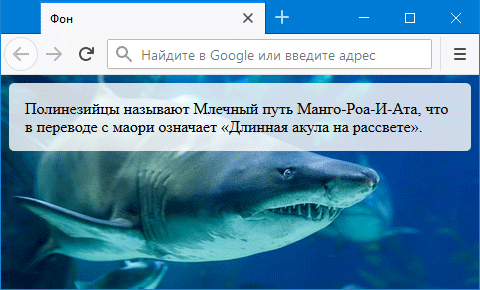
Результат данного примера показан на рис. 1.

Рис. 1. Полупрозрачный блок