Горизонтальная линия делается с помощью свойства border-bottom, которое применяется обычно к элементу <div>. Это свойство добавляет линию снизу заданной толщины и стиля (пример 1). Чтобы не «портить» все <div>, используем класс line, и уже для класса указываем свойство border-bottom. Сам <div> остаётся пустым, никакое содержимое в нём не требуется, только стилевое оформление.
Пример 1. Использование border-bottom
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Линия</title>
<style>
.line {
border-bottom: 1px solid #f00; /* Параметры линии */
}
</style>
</head>
<body>
<p>Текст до</p>
<div class="line"></div>
<p>Текст после</p>
</body>
</html>
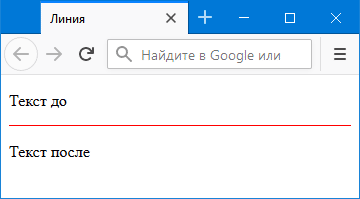
Результат данного примера показан на рис. 1. Здесь мы делаем линию красного цвета толщиной в один пиксель. Сама линия при это занимает всю доступную ширину.

Рис. 1. Вид линии, созданной через border-bottom