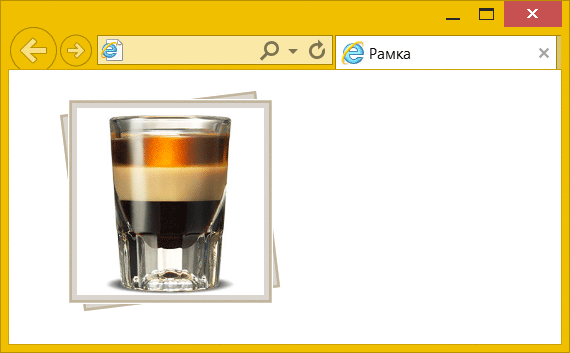
Рамки можно делать с помощью свойств border, outline, даже с помощью box-shadow и градиентов. Все эти свойства позволяют получить самые разнообразные декоративные рамки. Однако если рамка должна быть повёрнута (рис. 1), то без псевдоэлементов не обойтись, поскольку нам надо трансформировать только рамку, не затрагивая содержимого элемента.

Рис. 1. Декоративная рамка
Для этого мы создадим псевдоэлемент таких же размеров, что и сам элемент, и с такой же рамкой, а затем просто повернём его с помощью свойства transform (пример 1).
Пример 1. Создание рамки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
.border {
display: inline-block; /* Строчно-блочный элемент */
position: relative; /* Относительное позиционирование */
outline: 1px solid #fff; /* Параметры рамки */
}
.border, .border::after {
padding: 4px; /* Толщина внутренней рамки */
background: #dad6cf; /* Цвет внутренней рамки */
border: 2px solid #c2b59d; /* Параметры рамки */
box-sizing: border-box; /* Не учитываем padding */
}
.border img { display: block; }
.border::after {
content: ''; /* Выводим рамку */
position: absolute; /* Абсолютное позиционирование */
left: 0; top: 0; /* Положение */
width: 100%; height: 100%; /* Размеры */
z-index: -1; /* Опускаем вниз */
transform: rotate(-7deg); /* Поворачиваем */
}
</style>
</head>
<body>
<figure class="border">
<img src="image/b-52.jpg" alt="Б-52" width="150" height="150">
</figure>
</body>
</html>