Блочная модель
В CSS блочная модель описывает прямоугольные блоки, которые образуются для элементов, размещённых на странице.
По сути, всё это является прямоугольником.

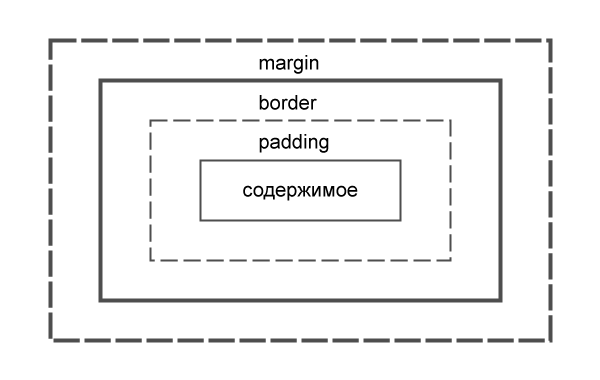
Вид блочной модели
Некоторые интересные факты:
- border-radius скругляет внешние уголки этого блока;
- box-shadow добавляет тень к этому блоку;
- outline и box-shadow не являются частью блока и, соответственно, не влияют на макет.
Размеры блока
Свойство box-sizing позволяет вам немного управлять моделью, применяемой для задания размеров блоков. Два возможных значения — это content-box и border-box.
content-box
По умолчанию. При вычислении размера блока добавляются padding и border.
border-box
При вычислении размера блока padding и border не учитываются.
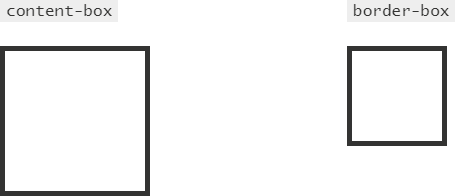
Пример
Оба блока содержат одинаковый CSS, но у одного значение box-sizing установлено как content-box, а другого — border-box.
.box {
height: 5em;
width: 5em;
padding: 1em;
border: .25em solid
}
Вид блоков с разным значением box-sizing показан ниже.

В случае border-box ширина и высота .box равны 5em, именно то, что мы задали. В случае content-box ширина и высота равны 7.5em = 5+(2*1)+(2*.25), поскольку мы добавляем padding и border с каждой стороны.
Эластичные поля ввода
Одним из преимуществ применения border-box — это возможность установить отступы и ширину в разных единицах, без крайних случаев. Одним из фантастических примеров использования этого является создание эластичных полей ввода с фиксированным padding.
В приведённом ниже примере, у input задан определённый padding в единицах em и при этом мы ещё можем указать ширину в процентах (padding: .4em .55em и width: 100%, соответственно).
input[type="text"] {
/* Эластичность */
box-sizing: border-box;
width: 100%;
/* Стилизация */
padding: .4em .55em;
font-size: inherit;
font-family: inherit;
color: inherit;
border: 0;
border-radius: .25em;
outline: none
}
width: 75%
Настройте ширину блока и следите за размерами самого поля, который прекрасно располагается внутри блока, сохраняя фиксированный padding.
Резюмирую
Если вы хотите получить высоту и ширину, которая ведёт себя интуитивно понятным образом, послушайте Пола Ириша и вставьте это в верхнюю часть своего CSS:
*, *:before, *:after {
-webkit-box-sizing: border-box; /* Нужно для мобильного WebKit */
-moz-box-sizing: border-box; /* Нужно для Firefox */
box-sizing: border-box;
}
Дальнейшее чтение