Задача watch будет выполняться каждый раз при изменении и сохранении файла. Всё, что нам надо сделать, это следить за определёнными файлами и сказать что делать, когда эти файлы изменятся. Давайте отойдём от базовой конфигурации build, которую мы использовали ранее и сделаем разделение на стили и скрипты. Мы делаем так потому, что хотим задать разные задачи для каждого типа файлов.
// Gruntfile.js
grunt.initConfig({
...
// параметры watch для автообновления
watch: {
// для стилей следим только за CSS и Less-файлами
// и запускаем less и cssmin: {
files: ['src//*.css', 'src//*.less'],
tasks: ['less', 'cssmin'] },
// для скриптов запускаем jshint и uglify
scripts: {
files: 'src/**/*.js', tasks: ['jshint', 'uglify']
}
}
});
Мы настроили watch, чтобы следить за файлами стилей и скриптов. В консоли выполните:
$ grunt watch

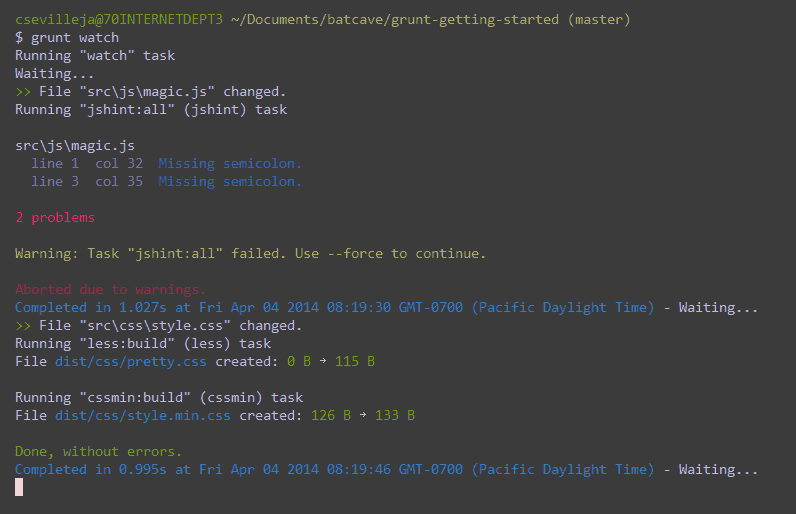
Теперь мы можем видеть как Grunt следит за изменениями и выполняет необходимые задачи.
На данном рисунке показано, что JavaScript и CSS-файлы были изменены. Соответствующие задачи выполнились и мы можем переходить к разработке! Это очень мощный инструмент, потому что каждый раз при сохранении файлов мы можем делать их анализ, компилировать Less и даже минимизировать изображения.
Заключение
Надеюсь, этот упрощённый взгляд на Grunt вдохнёт в вас некоторые идеи о том, как использовать Grunt для конкретного процесса. Начать работать просто — установите пакет, настройте его и наберите grunt! Обязательно посмотрите официальную документацию и список плагинов, чтобы получить больше идей о применении Grunt.