Теперь наши необходимые инструменты установлены и мы можем начать реальную работу — создать нашу задачу (минимизация CSS).
Чтобы сообщить Gulp какие задачи он должен запускать, мы должны создать специальный файл, который будет содержать список задач — файл с именем gulpfile.js.
Итак, вернёмся к папке нашего проекта и создадим gulpfile.js. После этого папка должна выглядеть следующим образом:
- Build
- index.html
- package.json
- gulpfile.js
До того как Gulp запустит наши задачи, ему также требуются некоторые другие инструменты (пакеты) для помощи. В системе Gulp есть практически любая задача для всего, о чём вы только можете подумать (вы можете просмотреть пакеты здесь).
Так что отредактируем наш gulpfile.js и добавим список всех необходимых пакетов/зависимостей. Для нашей цели (минимизация CSS) нам нужен пакет с именем gulp-minify-css.
Для перечисления пакетов в gulpfile.js нам не потребуется открывать файл в текстовом редакторе, просто нужно выполнить следующую команду:
npm install --save-dev gulp-minify-css
После этого папка node_model снова изменится и будет выглядеть так:
- Build/
- index.html
- package.json
- gulpfile.js
- node_modules/
Это значит, что мы готовы начать. Теперь откройте файл gulpfile.js в текстовом редакторе и добавьте следующий код:
var gulp = require('gulp');
var minifyCss = require('gulp-minify-css');
gulp.task('mincss', function(){
var fb = gulp.src('main.css');
fb.pipe(minifyCss());
fb.pipe(gulp.dest('main'));
return fb;
});
Проверим и убедимся, что это именно то что нам нужно для создания CSS-файла. Сделайте CSS-файл в корне нашего проекта, назовите его main.css и откройте текстовым редактором. Ваша папка должна выглядеть сейчас так:
- Build/
- index.html
- package.json
- gulpfile.js
- node_modules/
- main.css
Введите следующий код в CSS:
body{
margin:0;
padding:0;
background-color:teal;
}
На данный момент ничего серьёзного не происходит. Теперь откройте командную строку, перейдите в корень проекта и введите следующую команду:
gulp mincss
Новая папка с именем main должна появиться в проекте с файлом main.css внутри. Если вы откроете этот файл, то должны увидеть внутри ваш минимизированный CSS. В моём случае я получил следующее:
body{margin:0;padding:0;background-color:teal}
Выглядит отлично!
Объяснение того, что действительно случилось
Всё произошло так быстро, что вы не могли видеть, что случилось на самом деле и если я это не объясню, вы будете меня ненавидеть.
На самом деле, как вы могли заметить, всю работу делает gulpfile.js. И если мы рассмотрим его, то увидим два основных раздела:
Первый: раздел с require
var gulp = require('gulp');
var minifyCss = require('gulp-minify-css');
Эти две строки импортируют gulp и gulp-minify-css. Это как require() в PHP.
И второй: раздел определения задач
gulp.task('mincss', function(){
var fb = gulp.src('main.css');
fb.pipe(minifyCss());
fb.pipe(gulp.dest('main'));
return fb;
});
Здесь позвольте мне переключить ваше внимание на другое. Второй раздел был написан таким образом, чтобы показать (начинающим или тем, кто не привык к JavaScript) разные строки в коде отдельно. В обычных ситуациях вы будете писать его следующим образом и так я буду делать в следующий раз:
gulp.task('mincss', function(){
return gulp.src('main.css')
.pipe(minifyCss())
.pipe(gulp.dest('main'));
});
Эта часть берёт функцию gulp.task() и передаёт ей два параметра: желаемое имя для нашей задачи (mincss в моём случае) и замыкание (function()).
Тело замыкания использует концепцию под названием перетекание, которая позволяет передавать данные через множество функций (поток) и получать данные обратно в конце в другой форме, подобно реальной трубе. Вы пропускаете через трубу воду, ставите в каком-то месте фильтр и когда вода проходит через него она фильтруется и на выходе получается чистая вода.
Итак, сначала мы указываем для Gulp файл, который хотим пропустить по трубе:
gulp.src('main.css')
Затем пропускаем его через функцию minifyCss(), которая минимизирует наш CSS и отправляет его в следующую функцию:
.pipe(minifyCss())
Далее указываем Gulp, где разместить минимизированный CSS-файл:
.pipe(gulp.dest('main'));
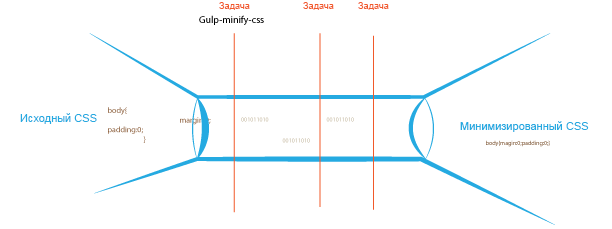
Для тех, кто предпочитает иллюстрации, вы можете наглядно всё увидеть на следующей картинке:

Резюме
Это только вершина айсберга. Есть ещё много всего, что вы можете сделать. Вы можете видеть, что каждый раз при изменении CSS-файла вам надо вернуться к командной строке для запуска gulp mincss в целях его минимизации. Мы должны автоматизировать это отслеживая изменения в CSS-файле. При нажатии Ctrl + S файл будет сохранён и минимизирован автоматически и, если возможно, с всплывающим сообщением.
В следующем уроке мы рассмотрим как компилировать Sass-файлы и обновлять браузер каждый раз при сохранении изменений.