Для начала, давайте снова отделим наше представление от контроллекра (шаблон MVC). Иными словами, мы будем хранить вид в index.html, в то время как работа контроллера останется в файле script.js.
Поняв шаблон MVC, нам также нужно чтобы контроллер получал необходимые данные из модели и «кормил» ими представление.
Здесь я хочу продемонстрировать образец реализации таблицы, а не пример MVC, так что для простоты данные модели создаются в контроллере, а не получаются из модели.
Помимо базовой функциональности, которую предлагает объект $scope, мы также можем использовать его для обработки массива. Определим массив persons (с именами и хобби) в объекте $scope, как показано ниже:
$scope.persons = [
{"name": "Тодорис", "hobby": "Спортзал"},
{"name": "Джордж", "hobby": "Рыбалка"},
{"name": "Джон", "hobby": "Баскетбол"},
{"name": "Ник", "hobby": "Футбол"},
{"name": "Пол", "hobby": "Бильярд"}
];
Хорошо, теперь мы знаем что будет содержать наш контроллер, давайте посмотрим файл представления и после этого вернёмся к определению нашего скрипта:
index.html
<!DOCTYPE html>
<html ng-app="tableApp">
<head>
<meta charset="utf-8">
<title>Пример таблицы в Angular.js</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular-route.min.js"></script>
<script src="script.js"></script>
</head>
<body ng-controller="HobbyCtrl">
<table>
<tr>
<th>Имя</th>
<th>Хобби</th>
</tr>
<tr ng-repeat="person in persons">
<td>{{person.name}}</td>
<td>{{person.hobby}}</td>
</tr>
</table>
</body>
</html>
Мы определили приложение Angular (строка 2) по имени tableApp и привязали к нему контроллер (строка 10). Это означает, что представление будет искать определение/функциональность контроллера в файле script.js.
Строки 13 и 14 объявляют заголовки нашей таблицы в строке:
<tr>
<th>Имя</th>
<th>Хобби</th>
</tr>
На данный момент мы должны найти способ, чтобы повторно разобрать данные из массива persons контроллера в нашу таблицу, поскольку, очевидно, что мы не хотим печатать лишний HTML.
Это также приводит к дополнительному требованию: мы хотим разделить данные каждого человека на имя и хобби, чтобы показать их в соответствующей колонке таблицы.
Для выполнения вышеупомянутого требования мы воспользуемся директивой ngRepeat, которая создаёт экземпляр шаблона за раз из коллекции. Каждый экземпляр шаблона получает собственную область видимости, где переменная цикла устанавливается в текущее положение элемента, а $index устанавливается как индекс или ключ элемента.
В нашем случае, чтобы пробежаться в цикле по каждому человеку, мы должны предположить, что каждый человек является строкой таблицы:
<tr ng-repeat="person in persons">
</tr>
Теперь мы можем получить доступ к человеку и обработать его за раз с помощью переменной person:
<tr ng-repeat="person in persons">
<td>{{person.name}}</td>
<td>{{person.hobby}}</td>
</tr>
Мы проанализировали нашу страницу представления, так что после небольшого вступления в контроллере, вот его окончательная структура:
angular.module('tableApp', [])
.controller('HobbyCtrl', function ($scope){
$scope.persons = [
{"name": "Тодорис", "hobby": "Спортзал"},
{"name": "Джордж", "hobby": "Рыбалка"},
{"name": "Джон", "hobby": "Баскетбол"},
{"name": "Ник", "hobby": "Футбол"},
{"name": "Пол", "hobby": "Бильярд"}
];
});
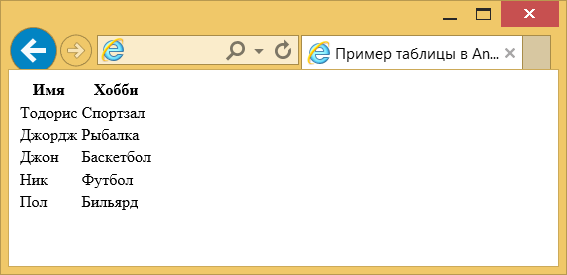
Демонстрация
Вот быстрая демонстрация приложения:

Рис. 6.1. Демонстрация приложения
Скачать
Вы можете скачать полный исходный код этого примера здесь: angularjs_table.zip.