Элемент <aside> представляет собой раздел веб-страницы, который имеет косвенное отношение к содержимому веб-страницы и может быть рассмотрен отдельно от него. <aside> применяется для боковых панелей, рекламных блоков, ссылок на архив, меток и другой информации, которая отделена от основного содержимого.
<aside> часто используется для боковой панели, которая располагаются слева или справа от основного материала (рис. 1).

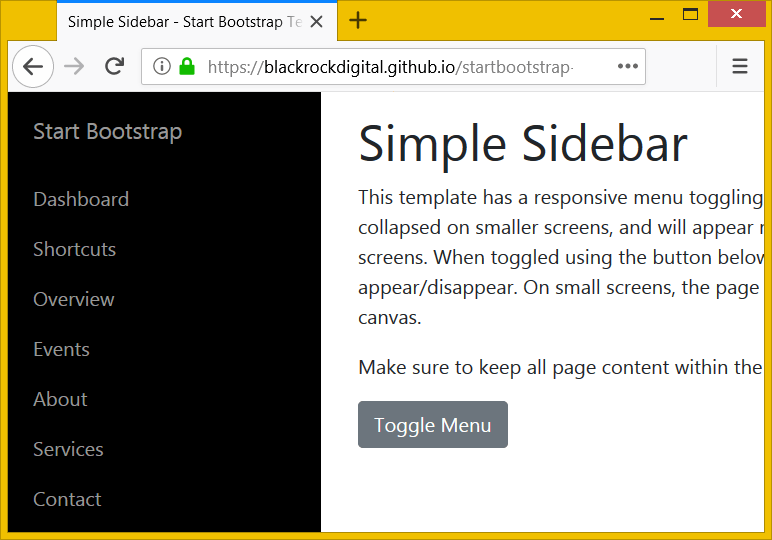
Рис. 1. Боковая панель для навигации по сайту
В подобных случаях обычно применяется комбинация элементов <main> и <aside>, где <main> определяет основную уникальную часть веб-страницы, а <aside> — вспомогательную. В коде HTML это выглядит следующим образом.
<main>Основная часть</main>
<aside>Вспомогательная часть</aside>
Хотя <aside> определяет раздел и в нём допустимы любые элементы, в <aside> запрещено вставлять <main>.
Если <aside> располагается внутри <article>, то содержимое <aside> должно иметь отношение к тексту статьи. Внутрь <aside> при этом можно вставить глоссарий, сноски, заметки, цитаты, иллюстрации. В примере 1 в <aside> добавлен совет по приготовлению борща.
Пример 1. Использование <aside>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>aside</title>
</head>
<body>
<article>
<h1>Борщ</h1>
<p>Мясо отварить до готовности. Промыть свёклу, очистить,
нарезать соломкой и тушить с помидорами до полуготовности.</p>
<p>Бульон процедить, мясо нарезать кусочками. В бульон добавить
нарезанный дольками картофель, довести до кипения, опустить нарезанную
соломкой свежую капусту и варить 10-15 минут, добавить пассерованные
овощи, болгарский перец, нашинкованный тонкой соломкой,
специи и довести до готовности.</p>
<p>Готовому борщу дать настояться в течение 20-25 минут.
При подаче к столу добавить сметану, мясо, зелень.</p>
<aside>
<h2>Хозяйке на заметку</h2>
<p>Жёсткое мясо быстро станет мягким, если во время варки
добавить в воду одну чайную ложку спирта.</p>
</aside>
</article>
</body>
</html>
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 19.04.2025