В этой главе мы рассмотрим, как можно использовать несколько наборов ключевых кадров, работающих одновременно.
Светофоры
Бывают ситуации, когда мы хотим, чтобы несколько анимаций на странице были синхронизированы, но в то же время каждая анимация имела свой собственный тайминг. Хороший пример, иллюстрирующий это, — светофор.
Здесь у нас простой рисунок светофора:

Источник: https://codepen.io/donovanh/pen/ogRRdR?editors=010
У нас имеется три сигнала светофора, у каждого из них есть собственный шаблон включения и выключения. Мы можем создать это, предоставив каждому сигналу собственную анимацию.
.red {
animation: red 10s linear infinite;
}
.amber {
animation: amber 10s linear infinite;
}
.green {
animation: green 10s linear infinite;
}
У нас есть три анимации, по одной на каждый сигнал светофора. Каждая анимация длится одинаковое время, чтобы при зацикливании они не потеряли синхронизацию. Далее нам нужно спланировать ключевые кадры.
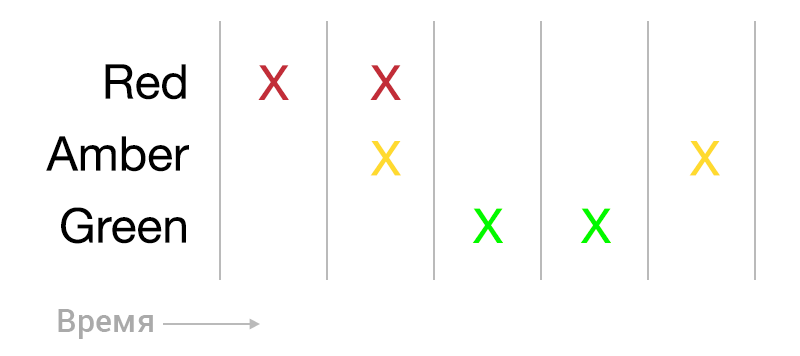
При создании этого примера мне показалось полезным представить цвета в виде таблицы. Анимация происходит слева направо, при этом каждый цветовой сигнал включается или выключается в определённое время.

Данная таблица разделена на пять колонок. Это означает, что мы можем работать с «кусками» по 20% и создавать наборы ключевых кадров из этих кусков.
Взяв каждый сигнал по очереди, мы можем начать с красного. Он будет включен для первого и второго кусков, а затем выключен оставшуюся часть анимации. Полученный @keyframes:
@keyframes red {
0% {
background: black;
}
2%, 40% {
background-color: red;
}
42%, 100% {
background: black;
}
}
Я добавил промежуток 2% в начале и сделал так, чтобы третья часть анимации начиналась с 42%, поскольку это добавляет немного плавности к переключению сигнала светофора. Мелочи, которые имеют значение.
С красным покончено, теперь в таблице взглянем на жёлтый сигнал. Он выключен в самом начале, затем на один кусок включается, затем на два куска выключается и, наконец, снова включен. @keyframes для этого сигнала:
@keyframes amber {
0%, 20% {
background: black;
}
22%, 40% {
background: #FF7E00;
}
42%, 80% {
background: black;
}
82%, 100% {
background: #FF7E00;
}
}
И последним идёт зелёный сигнал. Он выключен для первых двух кусков, затем включен для двух и, наконец, выключен для одного.
@keyframes green {
0%, 40% {
background: black;
}
42%, 80% {
background: green;
}
82%, 100% {
background: black;
}
}
Мы можем собрать всё воедино и увидеть это в действии.
Дополнительное чтение
Чтобы больше узнать о синтаксисе @keyframes, ознакомьтесь со статьей Keyframe Animation Syntax на эту тему.
Домашнее задание
Сегодня домашним заданием будет челлендж. Пример со светофором может показаться вам странным, поскольку он соответствует британскому шаблону.
Возьмите пример со светофором и поменяйте его так, чтобы он работал более похоже на светофоры в США или в других странах.