Выравнивание содержимого контейнера <div> по краю.
Данный атрибут устарел, вместо него используйте стили.
Синтаксис
<div align="center | left | right | justify">...</div>
Значения
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно
нанизываются на вертикальную невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придаёт официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого текста неудобно.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания
является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объёмом не более трёх строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится.
- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краям. Чтобы произвести это действие браузер добавляет
пробелы между словами.
Значение по умолчанию
left
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>DIV, атрибут align</title>
<style type="text/css">
.layer1 {
background: #fc0;
padding: 5px;
}
.layer2 {
background: #fff;
width: 60%;
padding: 10px;
}
</style>
</head>
<body>
<div align="right" class="layer1">
<div align="left" class="layer2">
С учетом всех вышеизложенных обстоятельств,
можно считать допустимым, что измерение восстанавливает
ореховатый лессиваж. </div>
</div>
</body>
</html>
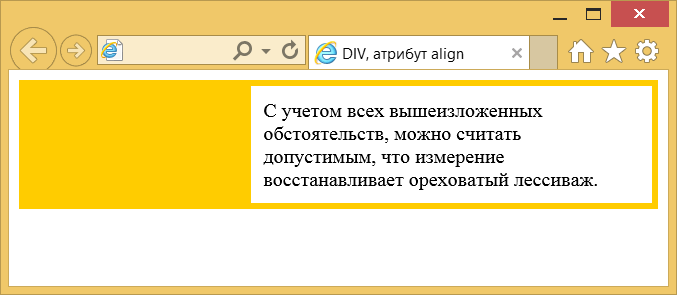
Результат данного примера показан на рис. 1.

Рис. 1. Выравнивание элементов с помощью атрибута align
Примечание
Для выравнивания текста внутри <div> используйте стилевое свойство text-align.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>text-align</title>
<style>
.center {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<div class="center">
<h2>Заголовок</h2>
<p>Текст</p>
</div>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.