Устанавливает вид маркера. Тип маркера и его значение зависит от внешнего контейнера <ul> или <ol>.
Данный атрибут устарел, взамен используйте стили.
Синтаксис
<li type="disc | circle | square">...</li>
<li type="A | a | I | i | 1">...</li>
Значения
Для маркированного списка (элемент <ul>) маркеры могут принимать один из трех видов: круг, окружность и квадрат. Значения атрибута type и получаемый вид показан в табл. 1.
Табл 1. Параметры маркированного списка
| Код |
Пример |
| <li type="disc"> |
- Чебурашка
- Крокодил Гена
- Шапокляк
|
| <li type="circle"> |
- Чебурашка
- Крокодил Гена
- Шапокляк
|
| <li type="square"> |
- Чебурашка
- Крокодил Гена
- Шапокляк
|
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от атрибутов элемента <ol>,
который и используется для создания списка. В качестве номеров могут быть следующие значения:
- заглавные латинские буквы;
- строчные латинские буквы;
- заглавные римские цифры;
- строчные римские цифры;
- арабские цифры.
В табл. 2 приведены различные значения атрибута type элемента <li> и результат их применения.
Табл 2. Параметры нумерованного списка
| Код |
Пример |
| <ol>
<li type="A">
</ol> |
- Чебурашка
- Крокодил Гена
- Шапокляк
|
| <ol>
<li type="a">
</ol> |
- Чебурашка
- Крокодил Гена
- Шапокляк
|
| <ol>
<li type="I">
</ol> |
- Чебурашка
- Крокодил Гена
- Шапокляк
|
| <ol>
<li type="i">
</ol> |
- Чебурашка
- Крокодил Гена
- Шапокляк
|
| <ol>
<li type="1">
</ol> |
- Чебурашка
- Крокодил Гена
- Шапокляк
|
Значение по умолчанию
disc и 1
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>LI, атрибут type</title>
</head>
<body>
<ul>
<li type="square">Чебурашка</li>
<li>Крокодил Гена</li>
<li type="circle">Шапокляк</li>
</ul>
</body>
</html>
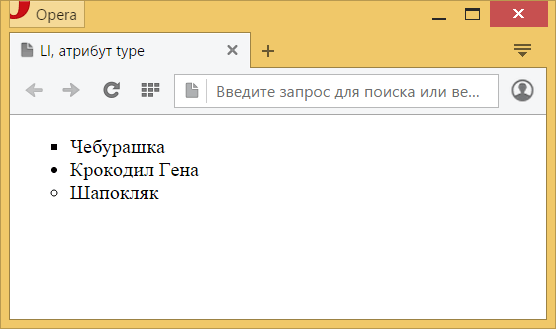
Результат данного примера показан на рис. 1.

Рис. 1. Разные маркеры в списке
Примечание
Для изменения вида маркеров через стили используется свойство list-style, которое добавляется к селектору ul.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>li</title>
<style>
ul {
list-style: square; /* Тип маркеров */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.