Существует несколько полезных приёмов, которые мы можем использовать в «Инструментах разработчика» браузера для облегчения работы с переменными CSS. Давайте их рассмотрим!
Возможность видеть значение цвета
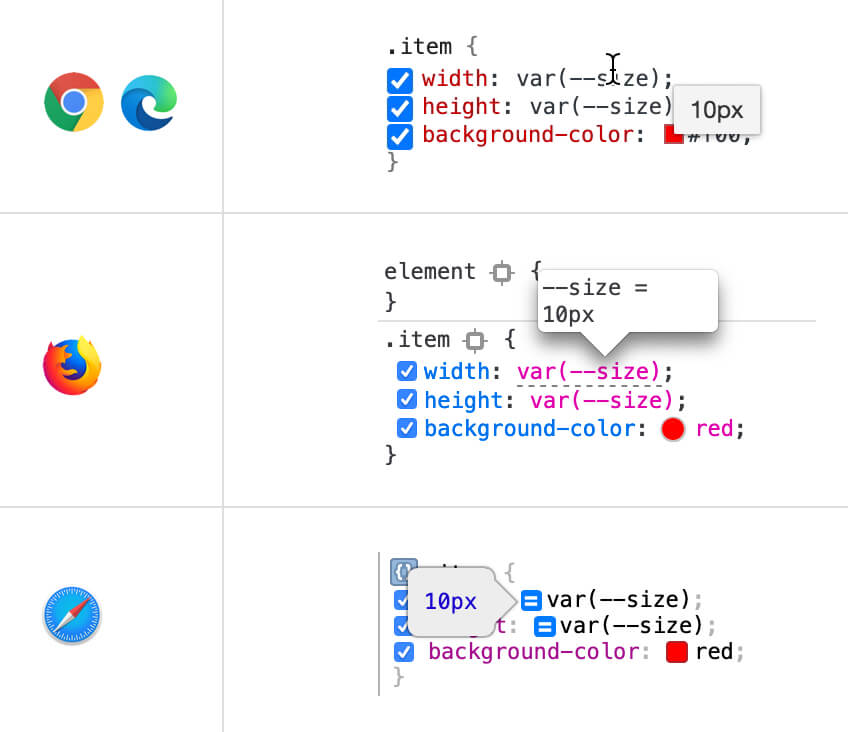
Разве не полезно видеть визуальный индикатор для значения цвета или фона при использовании переменной CSS? В Chrome и Edge это реализовано.

Вычисленные значения
Чтобы увидеть вычисленное значение переменной CSS, необходимо, в зависимости от браузера, навести курсор на переменную или щёлкнуть мышью.

Все вычисляемые значения могут быть раскрыты при наведении, за исключением браузера Safari, где необходимо нажать на кнопку с двумя линиями.
Автозаполнение для переменных CSS
В большом проекте трудно запомнить все имена переменных. Но это не является проблемой! Вы можете набрать -- и получить список с переменными CSS на странице. Это работает в браузерах Chrome, Firefox и Edge.

Отключение переменной CSS
Если необходимо отключить переменную у всех элементов, которые её используют, достаточно убрать галочку с пункта, где эта переменная определена. См. рисунок ниже:

Итоги
Пришлось много написать о переменных CSS, зато теперь я счастлив, что у меня для них, наконец-то, появилась отдельная страница. Надеюсь, вы нашли это руководство полезным, и если да, пожалуйста, расскажите о нём другим людям. Спасибо за чтение!