При создании компонента я предпочитаю придерживаться гибкого мышления во время работы над ним. Давайте рассмотрим пример.
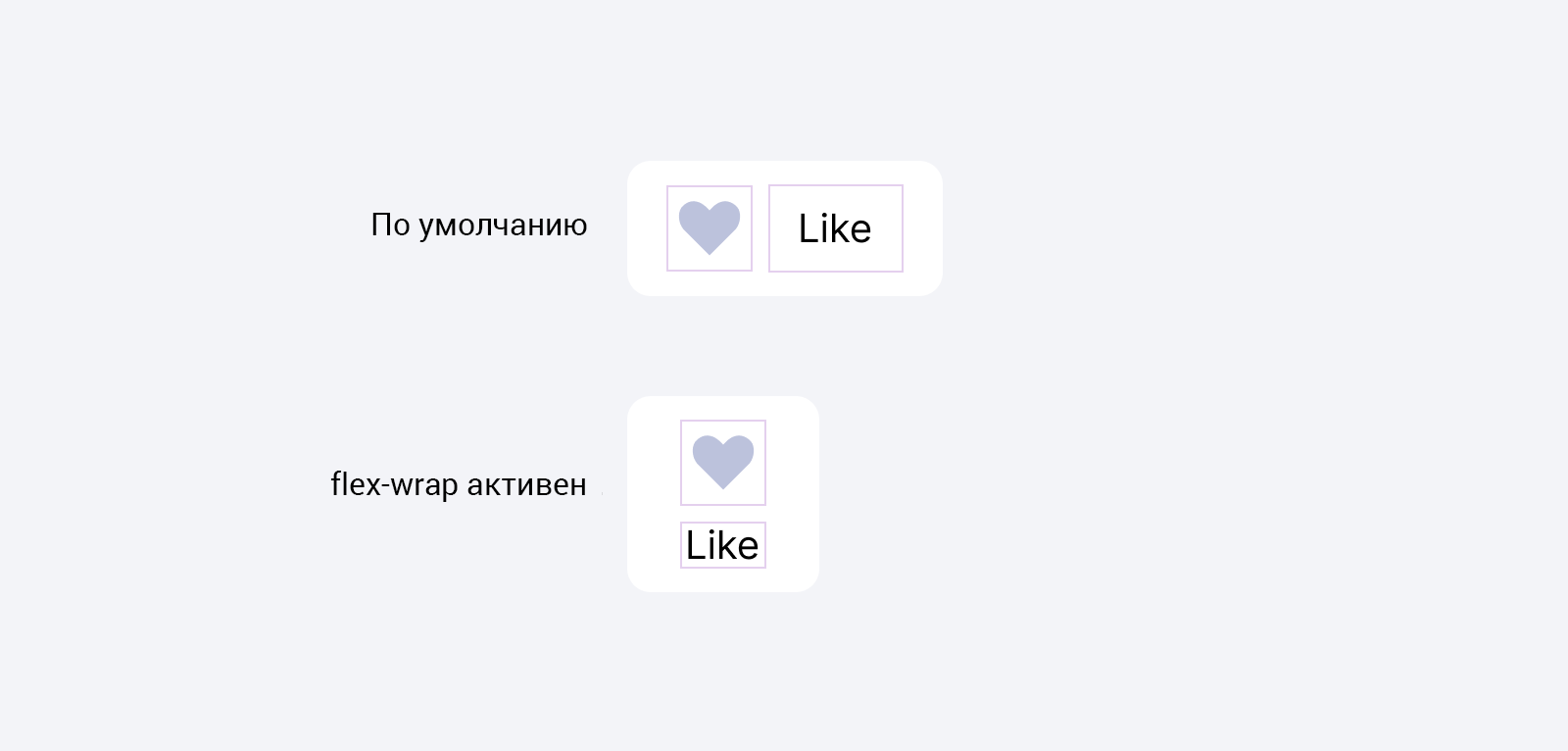
Современный CSS даёт нам возможность писать адаптивные стили, не полагаясь полностью на медиа-запросы. Например, свойство flex-wrap помогает переносить элементы на другую строку при нехватке места.
.reaction-button {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
gap: 0.5rem;
}

Здесь есть три приятные детали:
- Перенос на новую строку происходит согласно условиям. Нет места? Отлично, тогда переносим элементы.
- Он остаётся по центру как в горизонтальном, так и в вертикальном стилях.
- Свойство gap работает по запросу. Если расположение горизонтальное, то активен только межколоночный интервал. Если элементы сложены в стопку, то работает межстрочный интервал.

Интересно, что всё вышеперечисленное было сделано без использования медиа-запросов. Давайте применим те же идеи к большому компоненту.