Для изменения размера текста веб-страницы совместно с окном браузера есть несколько методов. Рассмотрим наиболее популярные.
Использование единиц vw
Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1).
Пример 1. Использование vw
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размер текста</title>
<style>
section h2 {
font-size: 3vw; /* Размер заголовка */
}
section div {
font-size: 2vw; /* Размер текста */
}
</style>
</head>
<body>
<section>
<h2>Для педагогов</h2>
<div>
Современная образовательная парадигма, ратифицируя приоритет
личностной ориентации педагогического процесса, в ходе которого
осуществляется развитие природных задатков, заложенных в каждом индивидууме,
требует переосмысления существующих традиционных форм и
методов общеобязательного образования.
</div>
</section>
</body>
</html>
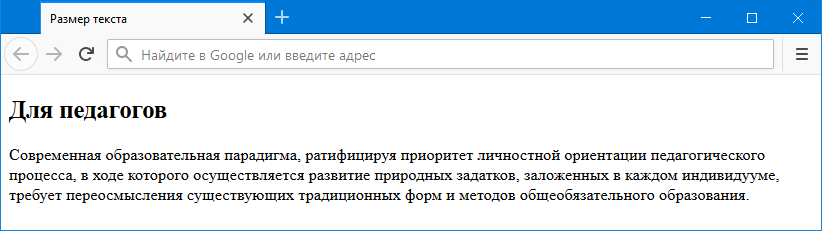
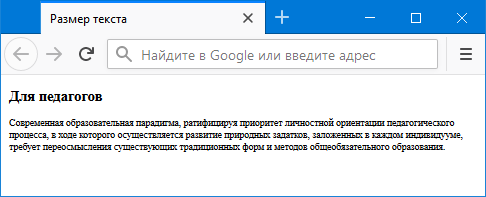
Результат данного примера показан на рис. 1.

а

б
Рис. 1. а — текст на широком окне; б — текст на узком окне
У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2.
Пример 2. Использование calc()
section h2 {
font-size: calc(1rem + 2vw);
}
section div {
font-size: calc(14px + 1vw);
}
Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem).
Использование функции clamp()
Функция clamp() устанавливает рекомендованное, минимальное и максимальное значения для какого-либо свойства, в частности, font-size. Это позволяет задать диапазон, в котором будет меняться размер нашего текста. К примеру, следующая запись говорит, что текст абзаца не должен быть меньше 0.75rem, не должен быть больше 2rem, а лучше, если он будет 1rem.
p { font-size: clamp(0.75rem, 1rem, 2rem); }
Чтобы размер шрифта плавно менялся вместе с шириной окна, рекомендованное значение следует дополнить единицами vw.
p { font-size: clamp(0.75rem, 0.25rem + 2vw, 2rem); }
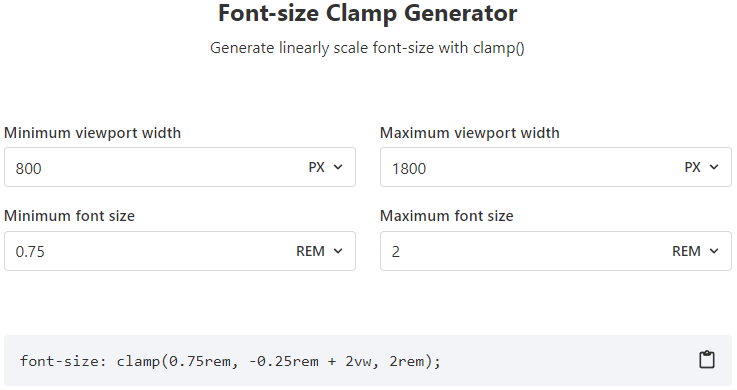
Онлайновый сервис Font-size Clamp Generator позволяет получить параметры clamp() на основе минимальной и максимальной ширины области просмотра (рис. 3).

Рис. 3. Генератор параметров функции clamp()
В примере 3 функция clamp() применяется для заголовка и основного текста.
Пример 3. Использование clamp()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размер текста</title>
<style>
section h2 { font-size: clamp(2rem, 0.5rem + 4vw, 4rem); }
section div { font-size: clamp(1rem, 0.5rem + 1.5vw, 2rem); }
</style>
</head>
<body>
<section>
<h2>Для педагогов</h2>
<div>
Современная образовательная парадигма, ратифицируя приоритет
личностной ориентации педагогического процесса, в ходе которого
осуществляется развитие природных задатков, заложенных в каждом индивидууме,
требует переосмысления существующих традиционных форм и
методов общеобязательного образования.
</div>
</section>
</body>
</html>
Использование медиа-запросов
Поскольку единицы vw завязаны на ширину области просмотра, то при увеличении размера окна увеличивается и размер текста. Иногда требуется сделать наоборот — на маленьких экранах показывать большой текст, а на больших экранах, соответственно, маленький текст. Для этого применяются медиа-запросы, они меняют стиль элементов при определённой ширине окна браузера.
Сперва определяем стиль для больших экранов, затем с помощью конструкции @media screen and (max-width: 1024px) задаём стиль для экранов с шириной до 1024 пикселей. Внутри @media пишется размер текста под этот размер. При желании ниже добавляем ещё несколько @media с разными значениями max-width (пример 4).
Пример 4. Использование @media
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размер текста</title>
<style>
/* Для всех экранов */
section h2 { font-size: 2rem; }
section div { font-size: 1rem; }
/* Для ширины 1024 пикселей и меньше */
@media screen and (max-width: 1024px) {
section h2 { font-size: 2.2rem; }
section div { font-size: 1.2rem; }
}
/* Для ширины 600 пикселей и меньше */
@media screen and (max-width: 600px) {
section h2 { font-size: 2.5rem; }
section div { font-size: 1.5rem; }
}
</style>
</head>
<body>
<section>
<h2>Для педагогов</h2>
<div>
Современная образовательная парадигма, ратифицируя приоритет
личностной ориентации педагогического процесса, в ходе которого
осуществляется развитие природных задатков, заложенных в каждом индивидууме,
требует переосмысления существующих традиционных форм и
методов общеобязательного образования.
</div>
</section>
</body>
</html>
Размер текста в данном случае будет меняться не плавно, а ступенчато — при достижении указанной ширины окна размер текста уменьшается или увеличивается.