Многие элементы HTML различаются по своему действию в зависимости от того, какие в них задействованы атрибуты. Например, <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление стиля к селектору input поменяет оформление одновременно у всех элементов <input>. Селекторы атрибутов позволяют выбрать нужные элементы и установить для них стиль по наличию определённого атрибута или его значения.
Рассмотрим несколько наиболее популярных вариантов применения селекторов атрибутов.
Селектор [attribute]
Устанавливает стиль для элементов, у которых присутствует указанный атрибут. Значение атрибута при этом не учитывается. В качестве селектора используются квадратные скобки, внутри которых пишется произвольный атрибут.
[title] { border-bottom: 1px dotted blue; }
Здесь для всех элементов, к которым добавляется атрибут title, задаётся нижнее точечное подчёркивание синего цвета.
Чтобы сузить число элементов, перед квадратными скобками ставится имя элемента без пробелов.
a[target] { font-weight: bold; }
В данном случае выбираются только элементы <a>, к которым добавлен атрибут target с произвольным значением.
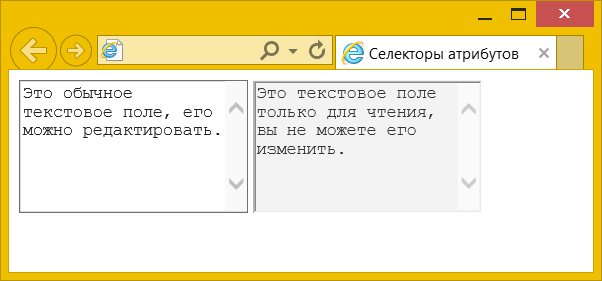
В примере 1 показано изменение стиля элемента <textarea>, когда к нему добавляется атрибут readonly.
Пример 1. Вид элемента в зависимости от его атрибута
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
textarea {
height: 100px; /* Высота поля */
}
textarea[readonly] {
background: #f0f0f0; /* Цвет фона */
opacity: 0.8; /* Значение прозрачности */
}
</style>
</head>
<body>
<textarea>Это обычное текстовое поле, его можно редактировать.</textarea>
<textarea readonly>Это текстовое поле только для чтения, вы не можете его изменить.</textarea>
</body>
</html>
В данном примере селектор textarea устанавливает стиль для всех элементов <textarea>, а селектор textarea[readonly] для элементов <textarea>, к которым добавлен атрибут readonly. Результат примера показан на рис. 1.

Рис. 1. Изменение стиля элемента в зависимости от наличия атрибута readonly
Учтите, что атрибут у элемента должен присутствовать явно. К примеру, для <input> атрибут type по умолчанию равен text, но селектор input[type] будет работать для <input type="text"> и не будет для <input>, хотя сами элементы отображаются одинаково.
Селектор [attribute="value"]
Устанавливает стиль для элемента, когда задано указанное значение атрибута. Например, для <input>, у которого значение type равно checkbox, селектор запишется следующим образом.
input[type="checkbox"] { width: 20px; height: 20px; }
Писать кавычки при этом не обязательно, но только если значение содержит латинские буквы и без пробелов. Так что input[type=checkbox] тоже работает.
Значения чувствительны к регистру, поэтому в CSS пишите их так же, как они написаны в HTML.
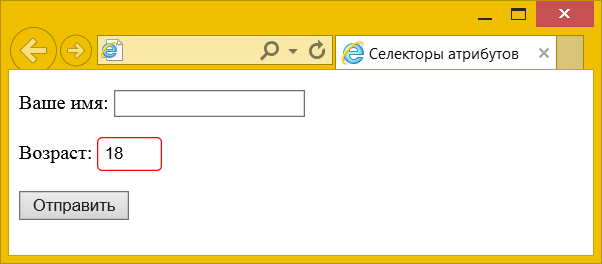
В примере 2 показано как установить стиль для элемента <input>, основываясь на его значении.
Пример 2. Изменение поля формы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
input[type="number"] {
border: 1px solid red; /* Параметры рамки */
border-radius: 4px; /* Радиус скругления */
width: 3em; /* Ширина */
padding: 5px; /* Поля */
}
</style>
</head>
<body>
<form>
<p>Ваше имя: <input name="name"></p>
<p>Возраст: <input type="number" name="age" value="18"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Изменение стиля элемента в зависимости от значения атрибута
Селекторы атрибутов можно применять вместо классов, поскольку [class="block"] и .block выберут одни и те же элементы.
Селектор [attribute^="value"]
Устанавливает стиль для элемента, когда значение атрибута начинается с указанного текста. К примеру, для выбора всех элементов, у которых класс начинается на view, селектор будет следующий.
[class^="view"] { color: red; }
При этом будут выделены элементы с классом view, view-block, viewer, но не block-view.
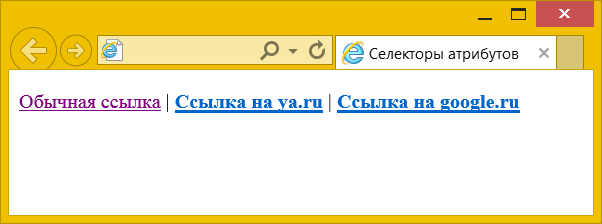
В примере 3 мы делаем жирными ссылки, адреса которых начинаются с ключевого слова http://. Это позволяет обозначить ссылки, ведущие на другие сайты.
Пример 3. Изменение стиля ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
a[href^="http://"] {
font-weight: bold; /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href="page/new.html">Обычная ссылка</a> |
<a href="http://ya.ru">Ссылка на ya.ru</a> |
<a href="http://google.ru">Ссылка на google.ru</a></p>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Изменение стиля ссылок
Селектор [attribute*="value"]
Позволяет выбрать элементы, у которых значение атрибута содержит указанный текст. При этом текст может быть в начале, в середине или в конце. К примеру, для выбора всех элементов, у которых класс содержит view, используется следующая запись.
[class*="view"] { color: red; }
При этом цвет изменится для элементов с классом view, view-block, viewer, overview или block-view.
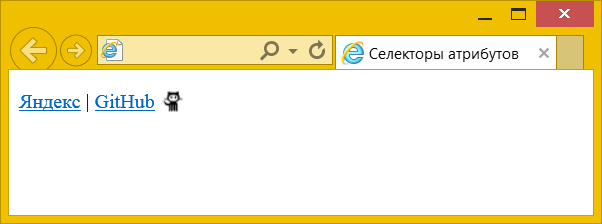
В примере 4 показано изменение стиля ссылок, в атрибуте href которых встречается слово «github». Для таких ссылок мы добавляем иконку, показывающую принадлежность к GitHub.
Пример 4. Стиль для сайта GitHub
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
a[href*="github"] { /* Ссылка содержит github */
background: url(/example/image/if_GitHub.png) no-repeat 100% 50%; /* Добавляем фоновый рисунок */
padding-right: 24px; /* Смещаем текст влево */
}
</style>
</head>
<body>
<p><a href="https://ya.ru">Яндекс</a> |
<a href="https://github.com">GitHub</a></p>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Изменение стиля ссылки
Селектор [attribute$="value"]
Устанавливает стиль для элемента, когда значение атрибута оканчивается указанным текстом. К примеру, для выбора всех элементов, у которых класс завершается view, используется следующая запись.
[class$="view"] { color: red; }
При этом цвет изменится для элементов с классом view, block-view, overview, но не view-block или viewer.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 5.
Пример 5. Стиль для разных доменов
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
a[href$=".ru"] { /* Ссылка оканчивается на .ru */
background: url(/example/image/ru.png) no-repeat 0 50%; /* Добавляем фоновый рисунок */
padding-left: 18px; /* Смещаем текст вправо */
}
a[href$=".com"] { /* Ссылка оканчивается на .com */
background: url(/example/image/com.png) no-repeat 0 50%;
padding-left: 18px;
}
</style>
</head>
<body>
<p><a href="//ya.ru">Яндекс</a> |
<a href="//google.com">Google</a></p>
</body>
</html>
В данном примере содержатся две ссылки, ведущие на разные домены — com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 5). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com». Заметьте, что добавив к имени домена косую черту (//ya.ru/) или адрес страницы (//ya.ru/search), мы изменим тем самым окончание и стиль применяться уже не будет.

Рис. 5. Добавление картинки к ссылкам
Селекторы атрибутов допустимо комбинировать между собой, чтобы выбрать элементы, содержащие два и более атрибута. К примеру, для элемента <input>, у которого есть атрибут type со значением password и атрибут required, запись будет следующей.
input[type="password"][required] { border: 1px solid red; }
Пробелы между селекторами атрибутов не ставятся, всё пишется в одну строку.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025