Вложенные или многоуровневые списки предназначены для организации сложной иерархической структуры текста, обычно таких документов, как юридические или технические. Реально на веб-странице нельзя автоматически ввести многоуровневую нумерацию типа использования подпунктов 1.1 или 2.1.3. Поэтому приходится вводить числа отдельно или упрощать отображение списка. Так в примере 1 пункты и подпункты списка обозначаются числами.
Пример 1. Создание многоуровневого списка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Списки</title>
</head>
<body>
<ol>
<li>Русская кухня
<ol>
<li>Уха бурлацкая</li>
<li>Бабушкина тюря</li>
<li>Растегай</li>
</ol>
</li>
<li>Украинская кухня</li>
<li>Молдавская кухня</li>
<li>Кавказская кухня</li>
<li>Прибалтийская кухня</li>
</ol>
</body>
</html>
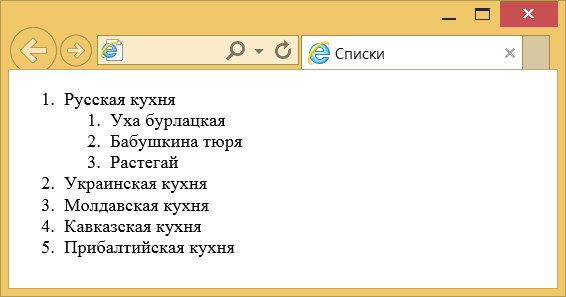
Результат действия данного примера приведён на рис. 1. Второй список <ol> вкладывается внутрь элемента <li> сразу же после текста пункта. Обратите внимание, что у подпунктов имеется отступ слева, но нет вертикальных отступов сверху и снизу списка.

Рис. 1. Вид многоуровневого списка
Альтернативно можно использовать в качестве подпунктов латинские буквы или римские цифры (пример 2).
Пример 2. Представление многоуровневого списка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Списки</title>
<style>
ol li { font-weight: bold; /* Выделение пунктов */ }
ol ol { list-style: lower-alpha; /* Тип нумерации подпунктов */ }
ol ol li { font-weight: normal; /* Оформление подпунктов */ }
</style>
</head>
<body>
<ol>
<li>Русская кухня
<ol>
<li>Уха бурлацкая</li>
<li>Бабушкина тюря</li>
<li>Растегай</li>
</ol>
</li>
<li>Украинская кухня</li>
<li>Молдавская кухня</li>
</ol>
</body>
</html>
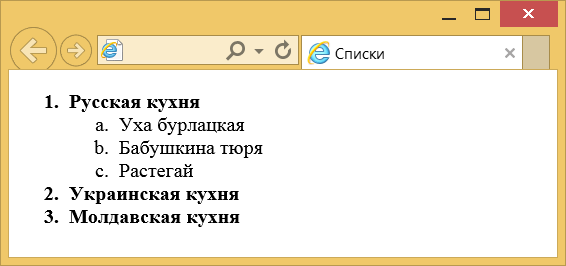
Применение стилей также позволяет по-разному выделять и оформлять пункты и подпункты (рис. 2).

Рис. 2. Выделение пунктов списка
Следует учитывать, что стиль селектора ol наследуется селектором li, поэтому для пунктов и подпунктов приходится задавать разное оформление, чтобы стиль не перекочёвывал с одного элемента списка на другой.