Трансформация — это изменение вида элемента, к которым относятся следующие визуальные модификации: поворот, масштабирование, наклон и сдвиг. Чтобы сделать трансформацию, к селектору добавляется свойство transform, а в качестве значения пишется функция трансформации и её параметры. В общем виде это записывается так:
transform: функция(параметры);
В примере 1 показано изменение масштаба фотографий при наведении на них курсора мыши.
Пример 1. Использование transform
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Трансформация</title>
<style>
.thumbs:hover .thumb {
transform: scale(0.9); /* Уменьшаем все фотографии */
}
.thumb {
background: #297770; /* Цвет рамки */
padding: 10px; /* Толщина рамки вокруг картинки */
transition: 1s; /* Время перехода */
}
.thumb:hover {
transform: scale(1.1) !important; /* Увеличиваем фотографию */
}
</style>
</head>
<body>
<div class="thumbs">
<img src="image/thumb1.jpg" alt="" class="thumb">
<img src="image/thumb2.jpg" alt="" class="thumb">
<img src="image/thumb3.jpg" alt="" class="thumb">
</div>
</body>
</html>
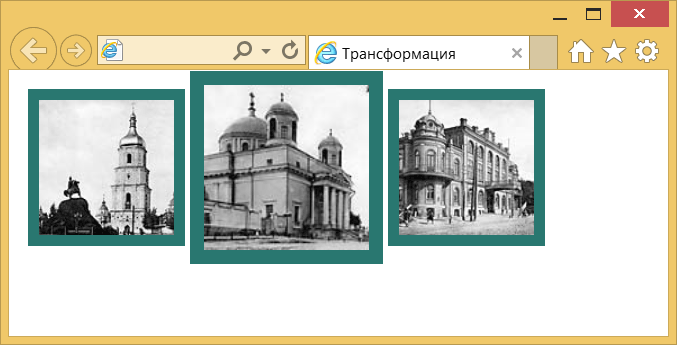
Результат данного примера показан на рис. 1. При наведении курсора мыши на любую фотографию она немного увеличивается в размерах, а остальные фотографии, наоборот, уменьшаются.

Рис. 1. Изменение масштаба фотографий
Для получения такого эффекта мы используем псевдокласс :hover для класса thumbs, и уменьшаем все изображения на 10% через функцию scale(). Выбранную фотографию теперь надо увеличить, поэтому опять задействуем :hover, но уже только для неё. Правило !important применяется для повышения важности стилевого правила, поскольку уменьшение имеет более высокий приоритет.