Любая трансформация происходит относительно определённой точки, что особенно заметно при вращениях элемента. Исходно точка трансформации находится в центре элемента, что вполне логично, потому что это подходит для большинства случаев. Но иногда возникает необходимость изменить положение точки. Например, у фигурки человека руки должны вращаться относительно плечевого сустава, в противном случае они «оторвутся». Или дверь должна открываться на петлях, которые располагаются на её торце.
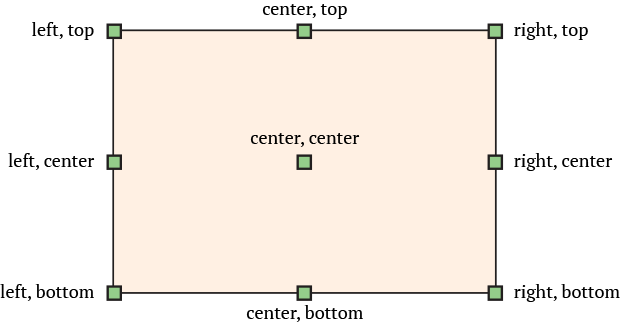
Сама точка трансформации указывается с помощью свойства transform-origin, а в качестве значения пишется две или три координаты по осям X, Y, Z. Если координат две, то это оси X и Y. Обычно используется процентная запись, но также могут применяться ключевые слова и пиксели. Для оси Z проценты и ключевые слова неприменимы. На рис. 1 показаны точки и указывающие их ключевые слова.

Рис. 1. Точки трансформации
Соответствие между процентной записью и ключевыми словами приведено ниже.
- 0, 0 = left top — левый верхний угол;
- 50% 0 = center top — верхняя точка по центру;
- 100% 0 = right top — правый верхний угол;
- 0, 50% = left, center — центральная точка по левому краю;
- 50% 50% = center center — по центру элемента, это значение по умолчанию;
- 100% 50% = right center — центральная точка по правому краю;
- 0, 100% = left bottom — левый нижний угол;
- 50% 100% = center bottom — нижняя точка по центру;
- 100% 100% = right bottom — правый нижний угол.
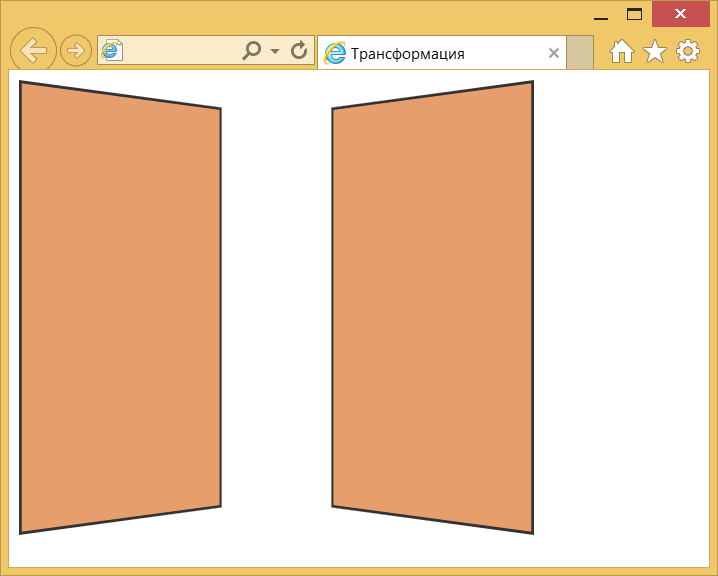
В примере 1 показан эффект распашных дверей при наведении курсора на фигуру. Вращение происходит по оси Y, а чтобы оно было более выразительно добавим ещё и перспективу. Для левого элемента поворот происходит относительно центральной точки левого края, а для правого — относительно центральной точки правого края. Для поворота нет разницы, где располагается точка трансформации по оси Y, а вот на вид перспективы это влияет, поэтому располагаем её по центру правого и левого края.
Пример 1. Точки трансформации
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Трансформация</title>
<style>
.doors {
display: inline-block;
}
.door {
width: 200px; height: 360px;
display: inline-block;
background: #e79e6d;
border: 2px solid #333;
transition: transform 2s;
}
.door-left {
transform-origin: 0 50%; /* Точка трансформации слева */
}
.door-right {
transform-origin: 100% 50%; /* Точка трансформации справа */
}
.doors:hover .door-left {
/* Добавляем перспективу и поворот */
transform: perspective(400px) rotateY(40deg);
}
.doors:hover .door-right {
transform: perspective(400px) rotateY(-40deg);
}
</style>
</head>
<body>
<div class="doors">
<div class="door door-left"></div>
<div class="door door-right"></div>
</div>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Вид элементов в момент трансформации