Устанавливает координаты точки, относительно которой будет происходить трансформация элемента.
Краткая информация
| Значение по умолчанию |
50% 50% 0 |
| Наследуется |
Нет |
| Применяется |
К трансформируемым элементам |
| Анимируется |
Да |
Синтаксис
transform-origin: <x> <y> <z>
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- <x>
-
Координата по оси X. Может принимать следующие значения:
<размер> | <проценты> | left | center | right
Здесь <размер> — любая единица измерения CSS.
- <y>
-
Координата по оси Y. Может принимать следующие значения:
<размер> | <проценты> | top | center | bottom
- <z>
-
Координата по оси Z. Может задаваться только в любых корректных единицах для измерения длины (исключая проценты).
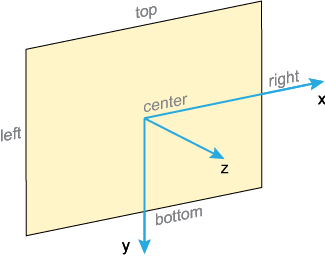
Оси и значения показаны на рис. 1.

Рис. 1. Оси при трансформации элемента
Отсчёт координат ведётся от левого верхнего угла элемента, по умолчанию точка трансформации находится в его центре, как показано на рисунке выше. При использовании процентов они берутся от размеров элемента.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>transform-origin</title>
<style>
div {
background: #fc0;
padding: 10px;
display: inline-block;
border: 1px solid #000;
transition: 1s;
transform-origin: 100% 0; /* Точка поворота в правом верхнем углу */
}
div:hover {
/* Поворачиваем на 20 градусов против часовой стрелки */
transform: rotate(-20deg);
}
</style>
</head>
<body>
<div>Пример</div>
</body>
</html>
В данном примере при наведении курсора на элемент он поворачивается на 20 градусов против часовой стрелки относительно правого верхнего угла.
Объектная модель
Объект.style.transformOrigin
Примечание
Internet Explorer 9 поддерживает свойство -ms-transform-origin.
Chrome до версии 36, Safari до версии 9, Opera до версии 23 и Android поддерживают свойство -webkit-transform-origin.
Opera до версии 12.1 и с версии 15 до 23 поддерживает свойство -o-transform-origin.
Firefox до версии 16 поддерживает свойство -moz-transform-origin.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
| 9 |
10 |
12 |
5 |
36 |
11.5 |
12.1 |
15 |
23 |
4 |
9 |
3.5 |
16 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.