Псевдокласс :only-of-type применяется к дочернему элементу указанного типа, только если он единственный у родителя.
В качестве примера рассмотрим следующий код HTML:
<article>
<h1>Роль цитокинов при дорсалгии</h1>
<p>Автор: Гордон Фримен, канд. физ.-мат. наук</p>
<p>Содержание статьи</p>
<address>Почта: freemen@blackmesa.com</address>
<p>Опубликовано: <time datetime="2018-11-27">27 ноября 2018</time></p>
</article>
Псевдокласс :only-of-type без указания селектора выберет все единственные элементы каждого типа внутри <article> и установит для них красный цвет текста. Здесь единственными являются элементы <h1>, <address> и <time>.
article :only-of-type { color: red; }
При добавлении селектора к :only-of-type сперва рассматривается указанный элемент, затем проверяется, является ли он единственным. Здесь красным цветом будет выделен заголовок, поскольку <h1> только один.
article h1:only-of-type { color: red; }
Если вместо h1 использовать селектор p, то ничего выбрано не будет, поскольку внутри <article> встречается несколько абзацев и элемент <p> не является единственным.
article p:only-of-type { color: red; }
Вместо :only-of-type можно использовать комбинации :first-of-type:last-of-type или :nth-of-type(1):nth-last-of-type(1).
Синтаксис
Селектор:only-of-type { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>only-of-type</title>
<style>
img:only-of-type {
border: 2px solid red; /* Параметры рамки */
}
</style>
</head>
<body>
<p><img src="image/figure.jpg" alt="">
<img src="image/figure.jpg" alt=""></p>
<p><img src="image/figure.jpg" alt=""></p>
</body>
</html>
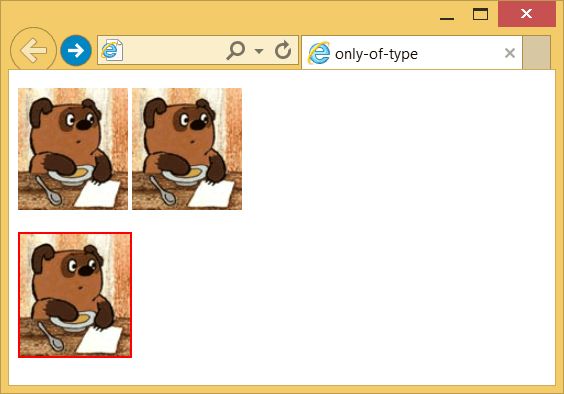
В примере псевдокласс :only-of-type применяется к селектору img, в правилах стиля которого задаётся рамка красного цвета для картинок. Сама рамка добавляется к изображениям, которые у своих родителей (в данном случае это <p>) встречаются только один раз. В первой строке повторяется два изображения, поэтому псевдокласс не действует, во второй строке вставлено одно изображение, для него :only-of-type и работает.

Рис. 1. Применение псевдокласса :only-of-type к картинкам
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.