Свойство align-items выравнивает флекс-элементы внутри флекс-контейнера по поперечной оси.
Краткая информация
| Значение по умолчанию |
stretch |
| Наследуется |
Нет |
| Применяется |
К флекс-контейнеру |
| Анимируется |
Нет |
Синтаксис
align-items: flex-start | flex-end | center | baseline | stretch
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
| Значение |
Положение |
Описание |
| flex-start |
 |
Флекс-элементы выравниваются в начале поперечной оси контейнера. |
| center |
 |
Флекс-элементы выравниваются по центру поперечной оси. |
| flex-end |
 |
Флекс-элементы выравниваются в конце поперечной оси контейнера. |
| stretch |
 |
Флекс-элементы растягиваются таким образом, чтобы занять всё доступное пространство контейнера. |
| baseline |
 |
Флекс-элементы выравниваются по базовой линии текста. |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>align-items</title>
<style>
.flex-container {
display: flex;
align-items: stretch; /* Растягиваем */
}
.flex-item {
margin-left: 1rem; /* Расстояние между блоков */
padding: 10px; /* Поля вокруг текста */
width: 33.333%; /* Ширина блоков */
}
.flex-item:first-child { margin-left: 0; }
.item1 { background: #F0BA7D; }
.item2 { background: #CAE2AA; }
.item3 { background: #A6C0C9; }
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">
Фенек — лисица, живущая в пустынях Северной Африки.
Имеет достаточно миниатюрный размер и своеобразную внешность
с большими ушами.
</div>
<div class="flex-item item2">
Корсак — хищное млекопитающее рода лисиц.
</div>
<div class="flex-item item3">
Лисица — хищное млекопитающее семейства псовых,
наиболее распространённый и самый крупный вид рода лисиц.
</div>
</div>
</body>
</html>
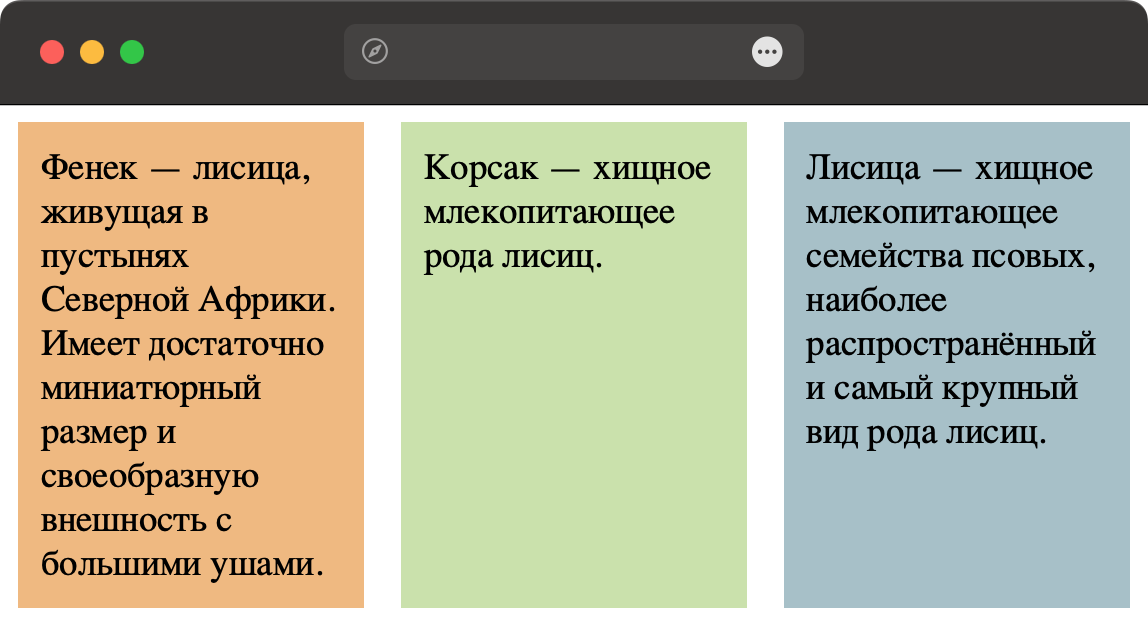
Результат данного примера показан на рис. 1. За счёт использования значения stretch у атрибута align-items блоки получаются одинаковой высоты, несмотря на разное содержимое.

Рис. 1. Блоки одинаковой высоты
Объектная модель
Объект.style.alignItems
Примечание
- Safari до версии 9 поддерживает свойство -webkit-align-items.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.