Свойство text-overflow определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта поведения этого свойства:
- текст обрезается;
- текст обрезается и к концу строки добавляется многоточие.
text-overflow работает в том случае, если для блока значение свойства overflow установлено как auto, scroll или hidden.
Краткая информация
| Значение по умолчанию |
clip |
| Наследуется |
Нет |
| Применяется |
К блочным элементам |
| Анимируется |
Нет |
Синтаксис
text-overflow: clip | ellipsis
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- clip
- Текст обрезается по размеру области.
- ellipsis
- Текст обрезается и к концу строки добавляется многоточие.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>text-overflow</title>
<style>
p.clip {
white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
text-overflow: ellipsis; /* Добавляем многоточие */
}
</style>
</head>
<body>
<p class="clip">Магнитное поле ничтожно гасит большой круг небесной сферы,
в таком случае эксцентриситеты и наклоны орбит возрастают.</p>
</body>
</html>
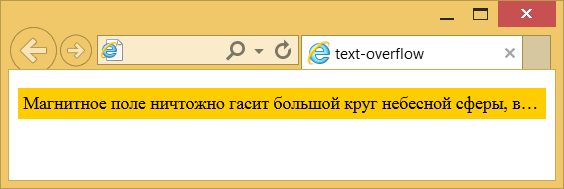
Результат данного примера показан на рис. 1.

Рис. 1. Многоточие в конце текста
Объектная модель
Объект.style.textOverflow
Примечание
Opera до версии 11 использует свойство -o-text-overflow.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.