Свойство border-image используется для отображения рисованной рамки вокруг элемента. Толщина рамки задаётся свойством border, при этом если указано border: 0, то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
Краткая информация
| Значение по умолчанию |
none |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам, за исключением тех, у кого border-collapse задан как collapse |
| Анимируется |
Нет |
Синтаксис
border-image: none | [ <адрес> [<число> | <проценты>]{1,4} [/ <толщина>{1,4}]? ] &&
[stretch | repeat | round]{0,2}
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- none
- Не отображает рисованную рамку, используется установленный стиль границы.
- <адрес>
- Путь к графическому файлу. Обязательный параметр.
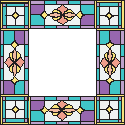
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.

Рис. 1. Изображение для создания рамки
- <число>
-
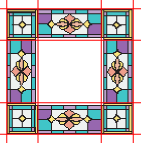
Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселях, задавая тем самым области деления. Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.

Рис. 2. Деление исходного изображения на области
Разрешается использовать одно, два, три или четыре значения, разделяя их между
собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений
| Число значений |
Результат |
| 1 |
Устанавливает границы одинаковой толщины на каждой стороне рисунка. |
| 2 |
Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. |
| 3 |
Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. |
| 4 |
Поочерёдно устанавливается размеры верхней, правой, нижней и левой границы. |
- <проценты>
- Аналогично <числу>, но значения задаются в процентах. Тот или другой параметр обязателен.
- <толщина>
- Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента. Является аналогом border-width и использует тот же синтаксис.
- stretch
- Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
- repeat
- Повторяет рисунок границы.
- round
- Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.
Влияние этих параметров на вид рамки показано на рис. 3.
Рис. 3. Результат использования параметров stretch, repeat и round
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>border-image</title>
<style>
div {
border: 30px solid #40c4c8;
padding: 20px;
border-image: url(/example/image/bg-image.png) 30 round round;
}
</style>
</head>
<body>
<div>Витраж представляет собой композицию сделанную из
множества цветных стекол обрамлённых проволокой и наиболее
эффектно смотрится при прохождении через него солнечного
или искусственного света.</div>
</body>
</html>
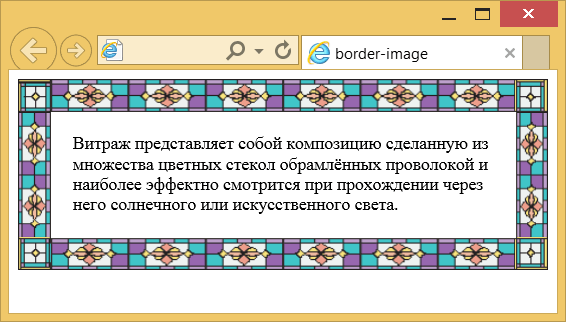
Результат примера показан на рис. 4.

Рис. 4. Вид рамки
Объектная модель
Объект.style.borderImage
Примечание
Firefox до версии 15.0 поддерживает свойство -moz-border-image.
Safari до версии 6.0, Chrome до версии 15.0, Android до версии 4.4 поддерживают свойство -webkit-border-image.
Opera до версии 15.0 поддерживает свойство -o-border-image.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
| 11 |
12 |
7 |
16 |
10.5 |
15 |
3 |
6 |
3.5 |
15 |
|
|
|
|
| 2.1 |
4.4 |
3.5 |
15 |
11 |
16 |
3.2 |
6 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.