Свойство background-clip определяет, как цвет фона или фоновая картинка должна выводиться под границами. Эффект заметен при прозрачных или пунктирных границах.
Краткая информация
| Значение по умолчанию |
border-box |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
background-clip: [padding-box | border-box | content-box | text]#
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- padding-box
- Фон отображается внутри границ.
- border-box
- Фон выводится под границами.
- content-box
- Фон отображается только внутри контента.
- text
- Фон отображается только внутри текста.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
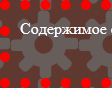
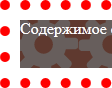
Результат использования значений свойства background-clip для элемента с пунктирной рамкой толщиной 10 пикселей показан на рис. 1.
 |
 |
 |
| padding-box |
border-box |
content-box |
Рис. 1. Результат применения разных значений
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>background-clip</title>
<style>
.example {
background: #5f392f url(/example/image/gear.png); /* Фоновый рисунок */
border: 10px dotted red; /* Параметры рамки */
background-clip: border-box; /* Фон под рамкой */
padding: 10px; /* Поля */
color: #fff; /* Цвет текста */
min-height: 48px; /* Минимальная высота */
}
</style>
</head>
<body>
<div class="example">Содержимое страницы</div>
</body>
</html>
Объектная модель
Объект.style.backgroundClip
Примечание
- В Chrome до версии 120, в Safari до версии 14, в Opera до версии 106 и Android до версии 120 значение text работает только со свойством -webkit-background-clip.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
|
| border-box, padding-box, content-box |
9 |
12 |
1 |
11.5 |
3.1 |
4 |
| text |
|
120 |
120 |
106 |
14 |
49 |
|
|
|
|
|
| border-box, padding-box, content-box |
2.1 |
4 |
12 |
3.2 |
| text |
120 |
49 |
80 |
14 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.