Псевдоэлемент ::spelling-error применяет стиль к фрагменту текста, который браузер помечает как написанный с орфографической ошибкой. Сама проверка правописания выполняется браузером на основе указанного языка и встроенного словаря.
::spelling-error допускает использование ограниченного набора стилевых свойств:
Синтаксис
Селектор::spelling-error { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::spelling-error</title>
<style>
p::spelling-error {
color: crimson; /* Красный цвет текста */
text-decoration: none; /* Убираем подчёркивание */
}
</style>
</head>
<body>
<p contenteditable>Не лѣпо ли ны бяшетъ, братіе,
начяти старыми словесы трудныхъ повѣстій о пълку
Игоревѣ, Игоря Святъславлича?</p>
</body>
</html>
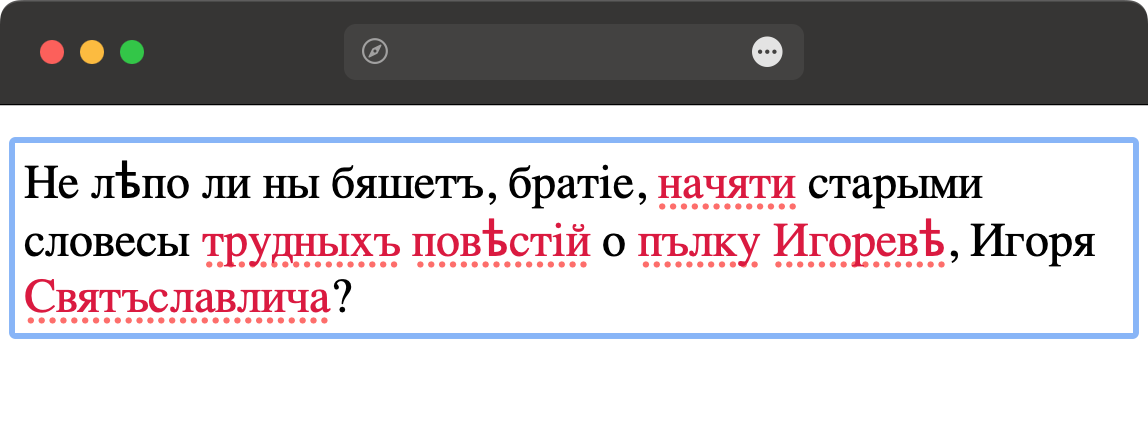
В данном примере текст по умолчанию отображается чёрным. Если щёлкнуть внутри абзаца, то текст становится доступным для редактирования и слова с ошибками выделяются красным цветом (рис. 1).

Рис. 1. Вид текста с орфографическими ошибками
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.