Свойство backface-visibility определяет, показывать обратную сторону элемента или нет. Как правило, обратная сторона становится видна при трансформации элемента, например, при его вращении относительно горизонтальной или вертикальной оси в трёхмерном пространстве. В обычной ситуации backface-visibility не оказывает влияния на отображение элемента.
Краткая информация
| Значение по умолчанию |
visible |
| Наследуется |
Нет |
| Применяется |
К трансформируемым элементам |
| Анимируется |
Нет |
Синтаксис
backface-visibility: visible | hidden
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- visible
- Обратная сторона элемента видна и отображается через переднюю поверхность элемента зеркально.
- hidden
- Обратная сторона не видна, скрываясь за передней поверхностью элемента.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>backface-visibility</title>
<style>
.flip {
perspective: 800px; /* Перспектива */
}
.card {
position: relative; /* Относительное позиционирование */
width: 250px; height: 273px; /* Ширина и высота */
transition: transform 1s;
transform-style: preserve-3d; /* Вращение в 3D */
}
.card:hover {
transform: rotateY(180deg); /* При наведении вращаем */
}
.card-face {
position: absolute; /* Абсолютное позиционирование */
top: 0; bottom: 0; /* Задаём так высоту */
backface-visibility: hidden; /* Скрываем обратную поверхность */
}
.card-face.back {
font: 18px/1.6 Arial; /* Параметры шрифта */
padding: 20px; /* Поля вокруг текста */
transform: rotateY(180deg); /* Поворачиваем текст */
background: #4B846A; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<figure class="flip">
<div class="card">
<img src="image/squirrel.jpg" alt="Белка" class="card-face front">
<figcaption class="card-face back">
Вот такие белки живут в красноярских лесах —
с серой шерсткой, любопытные и падкие на печенюшки.
</figcaption>
</div>
</figure>
</body>
</html>
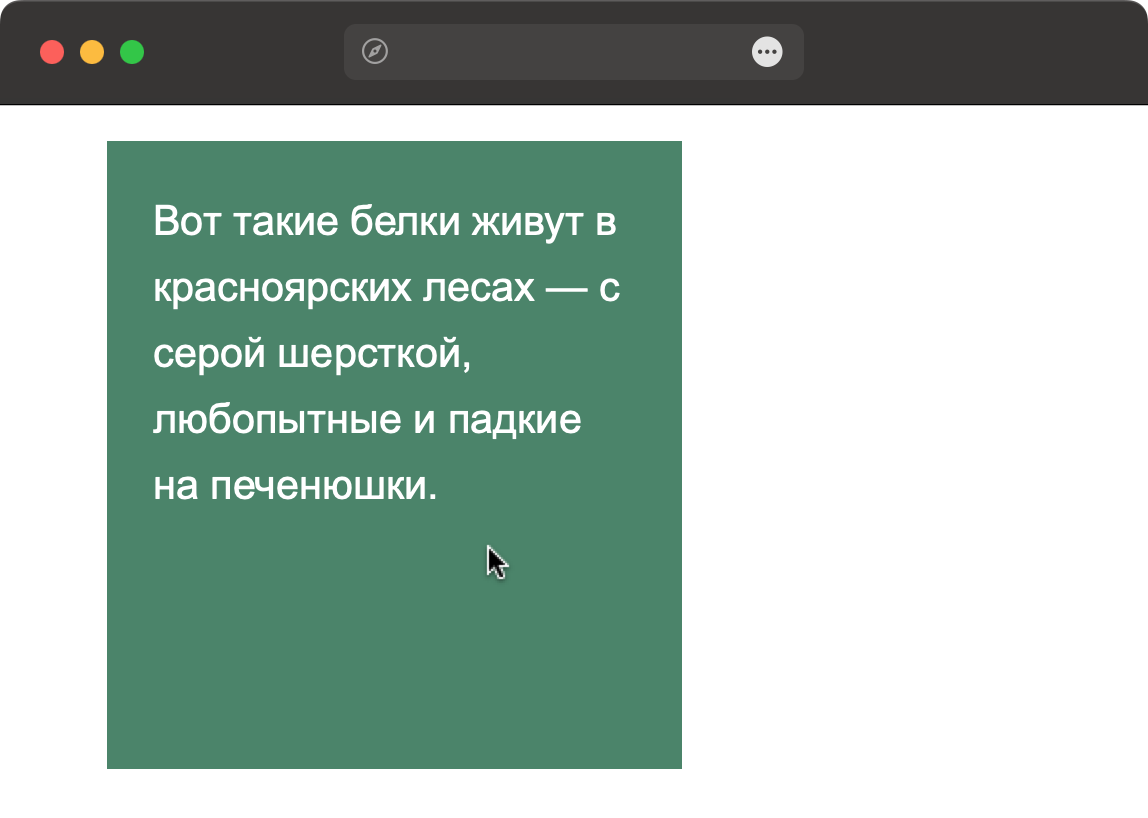
Результат данного примера показан на рис. 1.

Рис. 1. Вид карточки при наведении
Объектная модель
Объект.style.backfaceVisibility
Примечание
- Chrome до версии 36, Safari до версии 9, Opera до версии 23 и Android поддерживают свойство -webkit-backface-visibility.
- Firefox до версии 16 поддерживает свойство -moz-backface-visibility.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.