Псевдоэлемент ::backdrop отображается ниже самого верхнего элемента в стеке по оси Z, но выше всех остальных элементов на странице, если они имеются. Обычно ::backdrop применяется для затемнения страницы, чтобы акцентировать внимание на фотографии или диалоговом окне, которые выводятся поверх такого затемнения.
Синтаксис
Селектор::backdrop { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::backdrop</title>
<style>
dialog {
width: 300px;
}
dialog::backdrop {
background: rgba(0,0,0,0.7);
}
</style>
</head>
<body>
<button id="openDialog">Вход на сайт</button>
<dialog>
<form id="authentication" action="handler.php">
<p><input name="login" required autofocus placeholder="Логин"></p>
<p><input type="password" name="pass" required placeholder="Пароль"></p>
<p><button type="submit">Войти</button>
<button id="closeDialog">Закрыть окно</button></p>
</form>
</dialog>
<script>
var dialog = document.querySelector('dialog');
document.querySelector('#openDialog').onclick = function() {
dialog.showModal();
}
document.querySelector('#closeDialog').onclick = function() {
dialog.close();
}
</script>
</body>
</html>
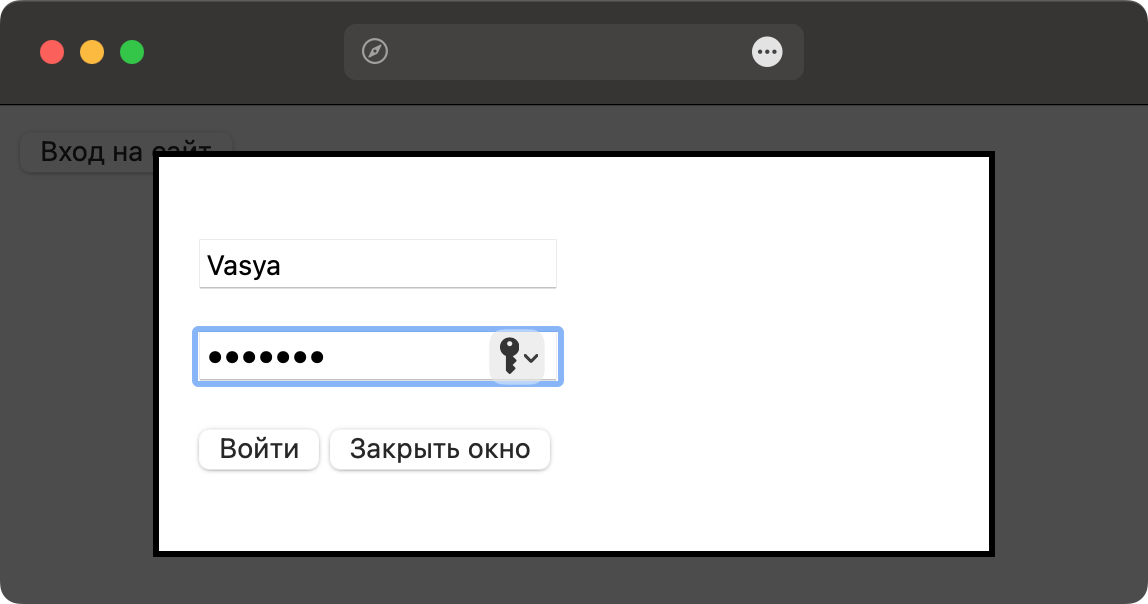
Результат данного примера показан на рис. 1.

Рис. 1. Затемнение фона под диалоговым окном с помощью ::backdrop
Примечание
- Браузер Internet Explorer, а также Edge с версии 12 до 18 включительно поддерживают псевдоэлемент ::-ms-backdrop.
- Браузер Chrome до версии 37 и браузер Opera до версии 24 поддерживают псевдоэлемент ::-webkit-backdrop.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
| 11 |
12 |
79 |
32 |
37 |
19 |
24 |
15.4 |
47 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.