Свойство border-top-left-radius устанавливает радиус скругления левого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
border-top-left-radius: [<размер> | <проценты>] [<размер> | <проценты>]
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
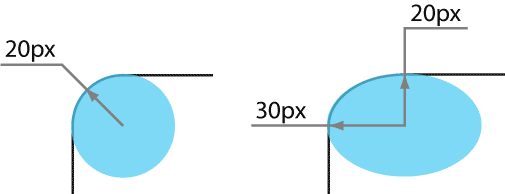
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).

Рис. 1. Радиус скругления для создания разных типов уголков
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE htm>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>border-top-left-radius</title>
<style>
.title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div class="title">Буквица</div>
<div class="content">
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста.
</div>
</body>
</html>
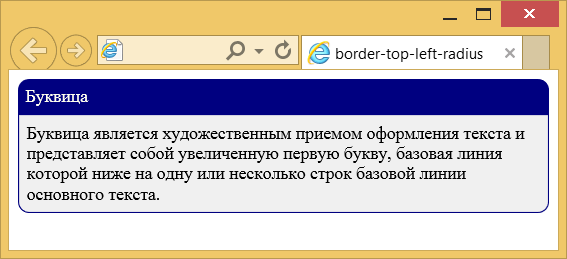
Результат данного примера показан на рис. 2.

Рис. 2. Радиус скругления
Объектная модель
Объект.style.borderTopLeftRadius
Примечание
Firefox до версии 4 использует свойство -moz-border-radius-topleft.
Chrome до версии 4, Safari до версии 5 и Android до версии 2.1 используют свойство -webkit-border-top-left-radius.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| |
|
|
|
|
|
|
| Базовый синтаксис |
9 |
12 |
1 |
4 |
10.5 |
3 |
5 |
1 |
4 |
| Проценты |
9 |
12 |
4 |
10.5 |
5 |
4 |
| Эллиптические уголки |
9 |
12 |
1 |
10.5 |
3 |
3.5 |
| |
|
|
|
|
| Базовый синтаксис |
1 |
2.1 |
1 |
4 |
10.5 |
3 |
5 |
| Проценты |
2.1 |
4 |
10.5 |
5 |
| Эллиптические уголки |
2.1 |
3.5 |
10.5 |
3 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.