Свойство box-decoration-break указывает, как оформлять фрагмент текста при его переносе на другую строку. Работает только для следующих свойств: background, border, border-image, box-shadow, clip-path, margin и padding.
Краткая информация
| Значение по умолчанию |
slice |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
box-decoration-break: slice | clone
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- slice
- Каждый фрагмент разрезается в месте переноса и никакие эффекты оформления на месте «разреза» не отображаются. В частности, граница не показывается, тень не выводится, радиус скругления работает только для всего блока целиком.
- clone
- Каждый фрагмент оформляется независимо. Ко всем фрагментам отдельно применяется рамка, тень, фон и др.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>box-decoration-break</title>
<style>
a {
background: #fffdeb; /* Цвет фона */
text-decoration: none; /* Убираем подчёркивание */
border: 1px solid #86af61; /* Параметры рамки */
padding: 0 4px; /* Поля */
box-shadow: 0 0 5px rgba(0,0,0,.5); /* Тень */
box-decoration-break: clone; /* Переносим оформление */
-webkit-box-decoration-break: clone;
}
</style>
</head>
<body>
<p>Для сборки мегадроида требуется
открыть коробку, достать мешочек с микросхемами и
сложить их в нужном порядке,
<a href="page/help.html">пользуясь нашим подробным
8631-страничным руководством</a>.</p>
</body>
</html>
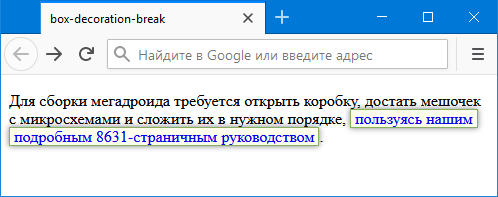
Результат данного примера показан на рис. 1.

Рис. 1. Перенос оформления текста на другую строку
Объектная модель
Объект.style.boxDecorationBreak
Примечание
Браузеры Edge, Chrome, Opera, Safari поддерживают свойство -webkit-box-decoration-break.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.