Свойство outline позволяет одновременно установить цвет, стиль и толщину контура вокруг элемента. В отличие от рамки, созданной через border, у свойства outline есть следующие особенности:
- outline не влияет на размеры и положение самого элемента;
- outline не занимает место, не влияет на окружающие элементы и отображается поверх них;
- нельзя задать параметры линии контура на отдельных сторонах элемента; outline применяется сразу ко всем четырём сторонам;
Краткая информация
| Значение по умолчанию |
Нет |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
outline: outline-color || outline-style || outline-width
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- outline-color
- Задаёт цвет линии контура в любом допустимом для CSS формате.
- outline-style
- Стиль линии контура.
- outline-width
- Толщина линии контура.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>outline</title>
<style>
.photo img {
padding: 20px; /* Поля вокруг изображения */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
outline: 1px solid #666; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
float: left; /* Обтекание по правому краю */
}
</style>
</head>
<body>
<div class="photo">
<img src="image/girl.jpg" alt="Девочка с муфтой">
<img src="image/owl.jpg" alt="Сова">
<img src="image/boy.jpg" alt="Эвенкийский мальчик">
</div>
</body>
</html>
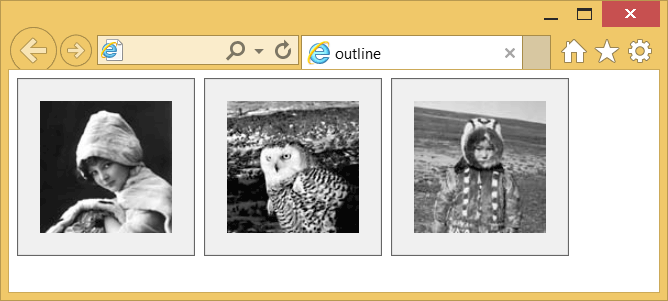
Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства outline
Объектная модель
Объект.style.outline
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.