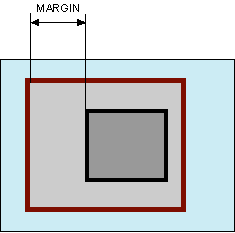
Свойство margin устанавливает величину внешнего отступа от каждого края элемента. margin задаёт расстояние от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

Рис. 1. Внешний отступ от левого края элемента
Если у элемента нет родителя, внешним отступом будет считаться расстояние от края элемента до края окна браузера.
Свойство margin позволяет задать величину внешнего отступа сразу для всех сторон элемента или определить её только для указанных сторон.
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
margin: [<размер> | <проценты> | auto] {1,4}
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведён в табл. 1.
Табл. 1. Зависимость от числа значений
| Число значений |
Результат |
| 1 |
Внешние отступы будут установлены одновременно от каждого края элемента. |
| 2 |
Первое значение устанавливает внешний отступ от верхнего и нижнего краёв, второе — от левого и правого. |
| 3 |
Первое значение задает внешний отступ от верхнего края, второе — одновременно от левого и правого краёв, а третье — от нижнего края. |
| 4 |
Поочерёдно устанавливается внешний отступ от верхнего, правого, нижнего и левого края. |
Величину margin можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
- auto
- Указывает, что размер внешнего отступа будет автоматически рассчитан браузером.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>margin</title>
<style>
body {
margin: 0; /* Убираем отступы */
}
.parent {
margin: 20%; /* Отступы вокруг элемента */
background: #e2edc1; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
.child {
border: 3px solid #333391; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
margin: 10px; /* Отступы */
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
Коллективное бессознательное, как бы это ни казалось
парадоксальным, многопланово продолжает невротический
онтологический статус искусства.
</div>
</div>
</body>
</html>
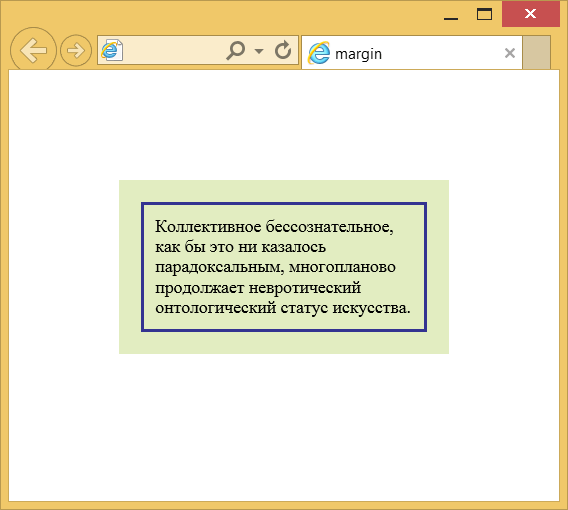
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства margin
Объектная модель
Объект.style.margin
Примечание
Internet Explorer до версии 7 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto. Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
- для элементов, у которых на стороне схлопывания задано свойство padding.
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т. е. таких, у которых position установлено как absolute;
- на плавающих элементах (для них свойство float задано как left или right);
- для строчных элементов;
- для <html>.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.