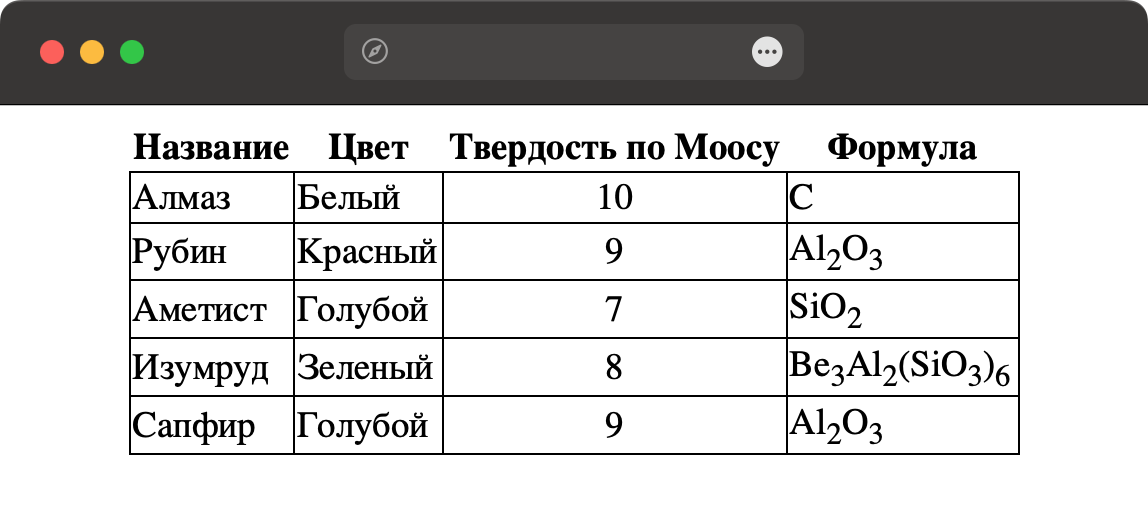
Сделайте таблицу, как показано на рис. 1. Ширина таблицы составляет 80% и она выровнена по центру. Обратите внимание, что содержимое третьей колонки выровнено по центру.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Камни</title>
<style>
.jewel {
width: 80%; /* Ширина таблицы */
margin: auto; /* Выравниваем по центру */
border-collapse: collapse;
}
.jewel td {
border: 1px solid #000; /* Рамка вокруг ячеек */
}
.jewel td:nth-child(3) {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<table class="jewel">
<tr>
<th>Название</th><th>Цвет</th><th>Твердость по Моосу</th>
<th>Формула</th>
</tr>
<tr>
<td>Алмаз</td><td>Белый</td><td>10</td><td>C</td>
</tr>
<tr>
<td>Рубин</td><td>Красный</td><td>9</td>
<td>Al<sub>2</sub>O<sub>3</sub></td>
</tr>
<tr>
<td>Аметист</td><td>Голубой</td><td>7</td>
<td>SiO<sub>2</sub></td>
</tr>
<tr>
<td>Изумруд</td><td>Зеленый</td><td>8</td>
<td>Be<sub>3</sub>Al<sub>2</sub>(SiO<sub>3</sub>)<sub>6</sub></td>
</tr>
<tr>
<td>Сапфир</td><td>Голубой</td><td>9</td>
<td>Al<sub>2</sub>O<sub>3</sub></td>
</tr>
</table>
</body>
</html>