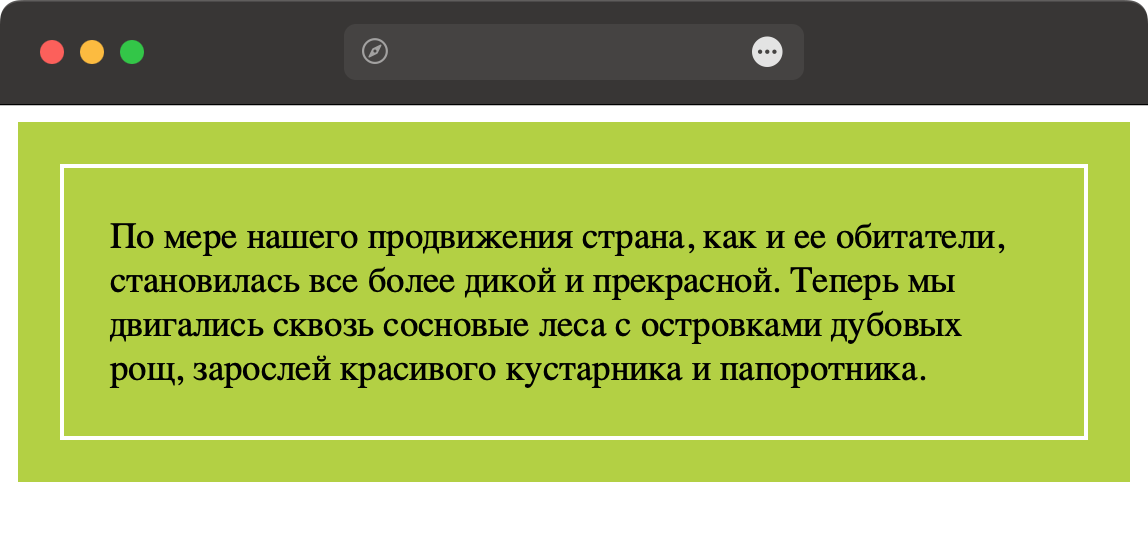
Создайте блок с рамкой, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
div {
background: #B2D235; /* Цвет фона */
padding: 40px; /* Поля вокруг текста */
outline: 2px solid #fff; /* Параметры рамки */
outline-offset: -20px; /* Смещение рамки */
}
</style>
</head>
<body>
<div>
По мере нашего продвижения страна, как и ее обитатели,
становилась все более дикой и прекрасной. Теперь мы двигались
сквозь сосновые леса с островками дубовых рощ, зарослей
красивого кустарника и папоротника.
</div>
</body>
</html>