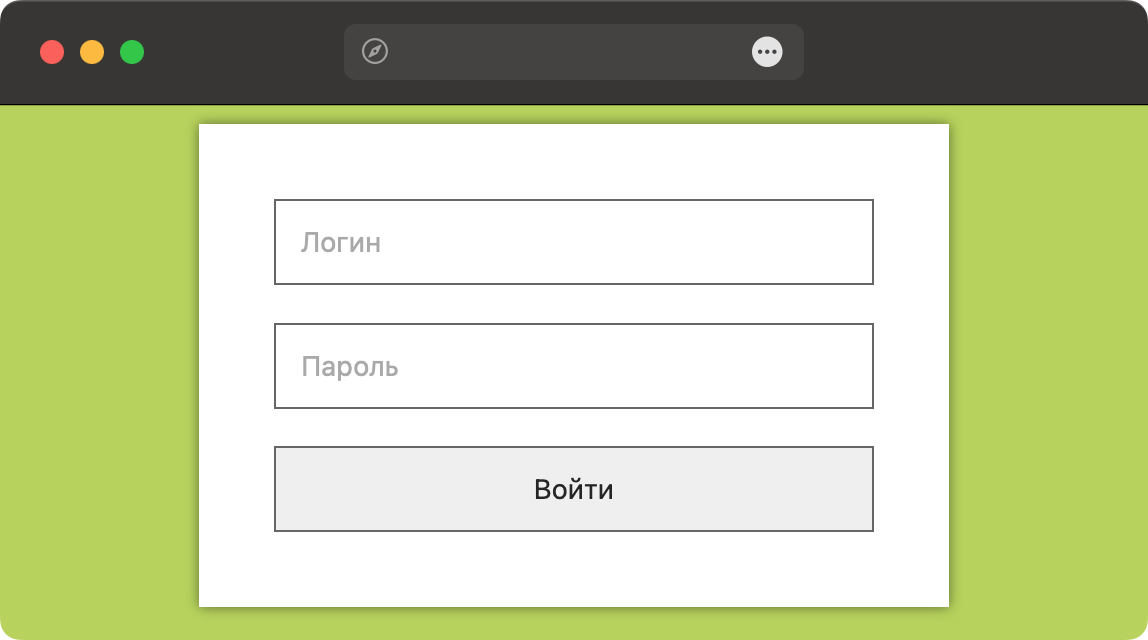
Создайте форму, показанную на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Вход на сайт</title>
<style>
body {
background: #B6D554; /* Цвет фона */
}
.login {
background: #fff; /* Цвет фона формы */
width: 300px; /* Ширина формы */
margin: auto; /* Выравниваем по центру */
padding: 30px; /* Поля вокруг */
box-shadow: 0 0 5px rgba(0,0,0,0.5); /* Параметры тени */
box-sizing: border-box; /* Ширина не учитывает padding */
}
.login div {
margin-top: 15px; /* Отступ снизу */
}
.login div:first-child { margin: 0; }
.login input, .login button {
padding: 10px; /* Поля вокруг */
box-sizing: border-box; /* Ширина не учитывает padding */
width: 100%; /* Ширина */
border: 1px solid #666; /* Параметры рамки */
}
.login button {
background: #efefef; /* Цвет фона */
}
</style>
</head>
<body>
<form class="login" action="/example/handler.php">
<div><input name="login" placeholder="Логин"></div>
<div><input type="password" name="pass" placeholder="Пароль"></div>
<div><button>Войти</button></div>
</form>
</body>
</html>