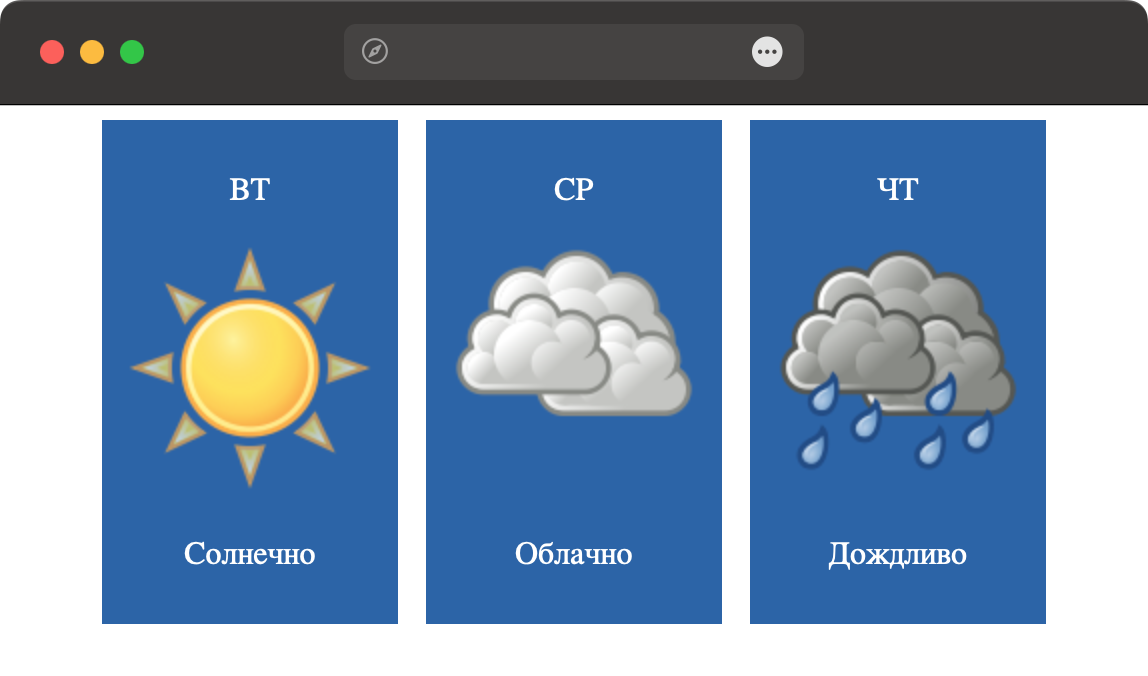
Создайте веб-страницу, как показано на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Погода</title>
<style>
section {
text-align: center; /* Выравниваем по центру */
}
.weather {
background: #2962a9; /* Цвет фона */
color: #fff; /* Цвет текста */
display: inline-block; /* Выстраиваем по горизонтали */
padding: 10px; /* Поля в блоке */
margin: 0 5px; /* Расстояние между блоков */
text-align: center; /* Выравниваем по центру */
}
</style>
</head>
<body>
<section>
<div class="weather">
<p>ВТ</p>
<p><img src="/example/image/weather-clear.png" alt=""></p>
<p>Солнечно</p>
</div>
<div class="weather">
<p>СР</p>
<p><img src="/example/image/weather-overcast.png" alt=""></p>
<p>Облачно</p>
</div>
<div class="weather">
<p>ЧТ</p>
<p><img src="/example/image/weather-showers.png" alt=""></p>
<p>Дождливо</p>
</div>
</section>
</body>
</html>