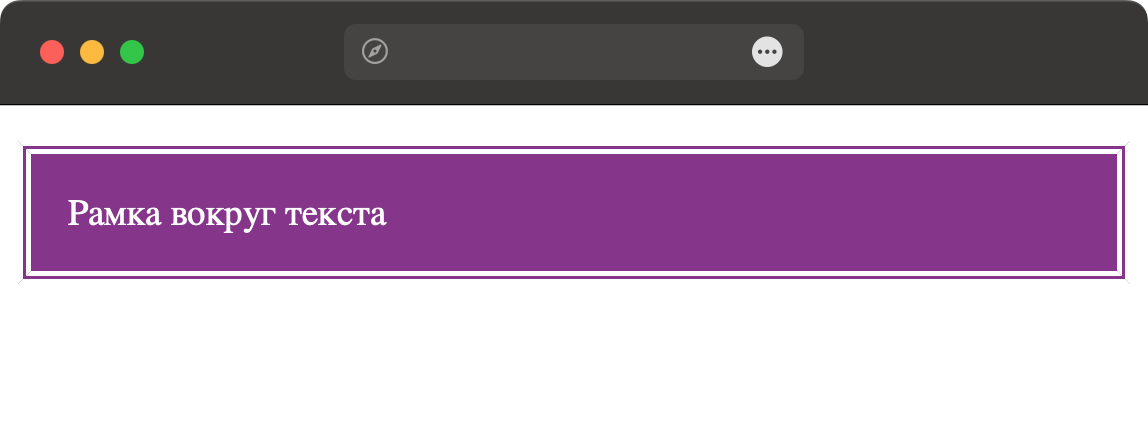
Придумайте три способа создания рамки, показанной на рис. 1.

Рис. 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
.box {
background: #86328C; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 1em; /* Поля вокруг текста */
border: 6px double #fff; /* Параметры рамки */
}
</style>
</head>
<body>
<p class="box">Рамка вокруг текста</p>
</body>
</html>