Треугольники в веб-дизайне часто используются как указатели, стрелки или просто в качестве оформления элементов веб-страниц. Для создания треугольников обычно применяются границы — сперва делается блок нулевого размера, затем к этому блоку добавляется border, размер которого совпадает с размером треугольника. Окончательно делаем границы на неиспользуемых сторонах прозрачными, в итоге остаётся цветной треугольник.
Чтобы на первых было проще делать разные треугольники, можно воспользоваться генераторами. Вот один из них.
http://apps.eky.hk/css-triangle-generator/
Выбираете желаемую форму треугольника, задаёте его размеры и цвет, после чего получаете готовый код CSS.
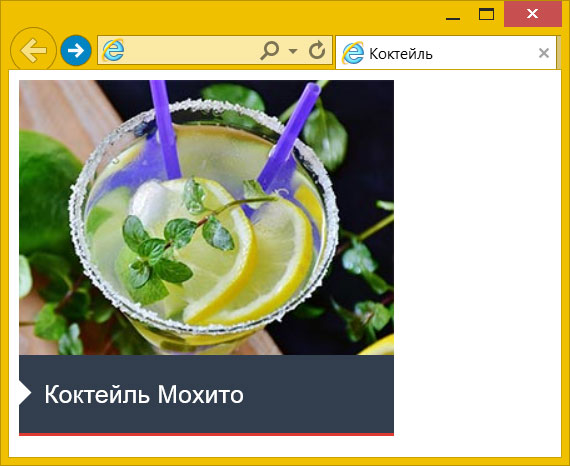
Добавление треугольника и его позиционирование возлагается на псевдоэлементы. В примере 1 мы делаем блок с фотографией и заголовком, слева от которого вставляется цветной треугольник. При наведении курсора на блок, цвет фона заголовка и цвет треугольника меняются.
Позиционирование треугольника делается традиционно — через свойство position и свойства left и top. Такой подход позволяет разместить треугольник в любом произвольном месте нашего блока.
Пример 1. Треугольник возле заголовка
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Коктейль</title>
<style>
.block {
width: 300px; /* Ширина блока */
}
.photo img { display: block; }
.block .title {
font: normal 20px Arial, sans-serif; /* Параметры шрифта */
background: #f7f7f7; /* Цвет фона */
color: #2d3032; /* Цвет текста */
border-bottom: 2px solid #ecebe9; /* */
padding: 1em; /* Поля вокруг текста */
position: relative; /* Относительное позиционирование */
}
.block .title::before {
content: ''; /* Выводим треугольник */
left: 0; top: 1em; /* Положение треугольника */
/* Создание треугольника */
width: 0; height: 0;
border-style: solid;
border-width: 10px;
border-color: transparent transparent transparent #de3a31;
position: absolute; /* Абсолютное позиционирование */
}
.block:hover .title {
background: #323e4e; /* Цвет фона */
color: #fff; /* Цвет текста */
border-color: #de3a31; /* Цвет линии снизу */
}
.block:hover .title::before {
border-left-color: #fff; /* Цвет треугольника */
}
</style>
</head>
<body>
<div class="block">
<div class="photo"><img src="image/mojito.jpg" alt="Мохито"></div>
<div class="title">Коктейль Мохито</div>
</div>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Треугольник возле заголовка
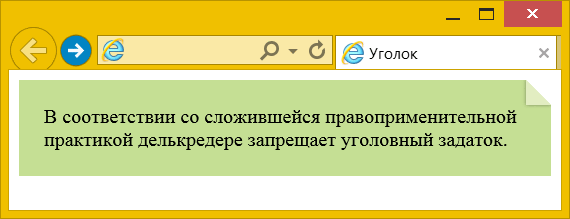
Другой разновидностью треугольника может служить уголок, который имитирует загнутый лист (рис. 2).

Рис. 2. Загнутый уголок
Опять же, сперва делаем прямоугольный треугольник с помощью border, затем помещаем его в правый верхний угол блока. Чтобы при этом получить эффект загнутого уголка, часть квадрата закрасим белым цветом, совпадающим с цветом фона. Да, выходит, что на разноцветном фоне этот метод работать не будет.
Для большей выразительности уголка добавим к нему тень через box-shadow, а чтобы тень оставалась только на уголке, обрежем её за пределами блока через свойство overflow со значением hidden (пример 2).
Пример 2. Загнутый уголок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Уголок</title>
<style>
.note {
position: relative; /* Относительное позиционирование */
background: #c5df94; /* Цвет фона */
padding: 20px; /* Поля вокруг текста */
overflow: hidden; /* Обрезаем лишнее */
}
.note::after {
content: ''; /* Выводим треугольник */
position: absolute; /* Абсолютное позиционирование */
top: 0; right: 0; /* Положение треугольника */
/* Создание треугольника */
width: 0; height: 0;
border-style: solid;
border-width: 20px 0 0 20px;
border-color: #fff transparent transparent #e2edc1;
box-shadow: 0 0 4px rgba(0,0,0,0.4);
}
</style>
</head>
<body>
<div class="note">
В соответствии со сложившейся правоприменительной
практикой делькредере запрещает уголовный задаток.
</div>
</body>
</html>