Псевдоклассы нельзя применять к псевдоэлементам, поскольку они в такой комбинации работать не будет. Таким образом сочетание ::after.visited или ::before:hover не действует. А вот псевдоэлементы к псевдоклассам присоединять допустимо и связка .visited::after или :hover::before уже работает.
Использование псевдоклассов позволяет расширить возможности по стилизации элементов и добавить к ним разные эффекты, вроде всплывающей подсказки. Сам текст подсказки мы добавим через пользовательский атрибут data-title, а выводить его будем через свойство content и значение attr(data-title).
Чтобы блок соответствовал размеру изображения мы превратим его в строчно-блочный элемент через свойство display. Тут возникает один побочный эффект — к изображениям внутри такого элемента снизу добавляется небольшой отступ. Он легко убирается, если изображение сделать блочным элементом опять же через display.
Вывод текста и его оформление возлагается на селектор .photo:hover::after (пример 1). Таким образом, текст подсказки выводится при наведении курсора на картинку.
Пример 1. Создание всплывающей подсказки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Всплывающая подсказка</title>
<style>
.photo {
display: inline-block; /* Строчно-блочный элемент */
position: relative; /* Относительное позиционирование */
}
.photo img {
display: block; /* Убираем отступ снизу */
}
.photo:hover::after {
content: attr(data-title); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; /* Вся ширина блока */
bottom: 0; /* Положение снизу */
background: rgba(209,155,111,0.8); /* Цвет фона */
font-size: 11px; /* Размер текста */
padding: 5px; /* Поля вокруг текста */
text-align: center; /* Выравниваем текст по центру */
}
</style>
</head>
<body>
<div class="photo" data-title="Софийский собор"><img src="image/thumb1.jpg" alt=""></div>
<div class="photo" data-title="Польский костел"><img src="image/thumb2.jpg" alt=""></div>
</body>
</html>
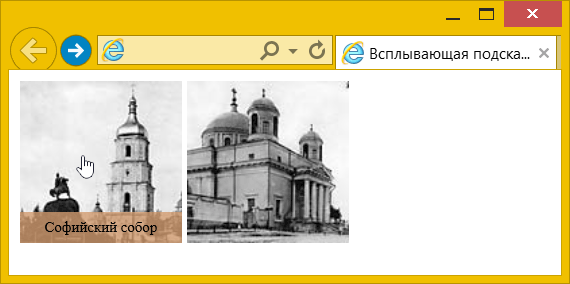
Результат данного примера показан на рис. 1.

Рис. 1. Вид подсказки при наведении курсора на картинку
Текст подсказки отображается мгновенно без всяких задержек. Чтобы сделать появление подсказки плавным добавим свойство transition и переделаем стили, оставив у :hover только изменяемые в процессе анимации свойства. Остальное оформление перенесём в ::after, как показано в примере 2.
Пример 2. Добавление анимации
.photo {
display: inline-block; /* Строчно-блочный элемент */
position: relative; /* Относительное позиционирование */
overflow: hidden; /* Прячем лишнее */
}
.photo img {
display: block; /* Убираем отступ снизу */
}
.photo::after {
content: attr(data-title); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; /* Вся ширина блока */
bottom: -1em; /* Положение снизу */
background: rgba(209,155,111,0.8); /* Цвет фона */
font-size: 11px; /* Размер текста */
padding: 5px; /* Поля вокруг текста */
text-align: center; /* Выравниваем текст по центру */
transition: 0.5s; /* Время анимации */
opacity: 0; /* Полная прозрачность */
}
.photo:hover::after {
opacity: 1; /* Полная видимость */
bottom: 0; /* Положение снизу */
}