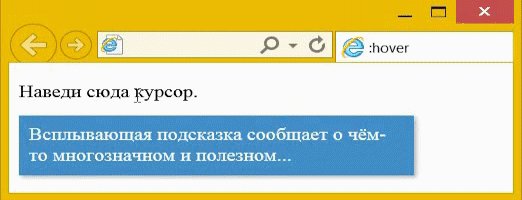
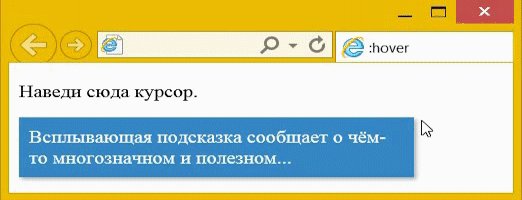
Всплывающей подсказкой называется блок с текстом, который появляется при наведении на элемент веб-страницы (рис. 1). Цель такой подсказки — дать более подробную информацию о содержимом элемента. К примеру, для ссылок подсказкой может служить адрес ссылки или краткое описание сайта, на который ведёт ссылка.

Рис. 1. Вид всплывающей подсказки
Для создания подсказки в HTML добавим к нужному элементу пользовательский атрибут data-tooltip с текстом подсказки.
<p data-tooltip="Всплывающая подсказка">…</p>
Вывод текста и его оформление дальше возлагается на CSS. Само отображение содержимого атрибута происходит через свойство content. Добавляем его к псевдоэлементу ::after, который привязываем к селектору [data-tooltip] — это позволяет создавать подсказку для любого элемента.
[data-tooltip]::after {
content: attr(data-tooltip); /* Выводим текст */
}
Цвет фона, текста, размеры и положение подсказки также задаются в ::after. Заодно скрываем подсказку, делая её прозрачной через свойство opacity.
[data-tooltip]::after {
opacity: 0;
}
Там же устанавливаем и время перехода с помощью свойства transition.
[data-tooltip]::after {
transition: 1s;
}
Псевдоэлемент ::after является частью своего родителя, так что :hover начинает срабатывать при наведении не на саму строку, а на невидимую подсказку. Предотвратить взаимодействие курсора мыши с подсказкой можно с помощью свойства pointer-events со значением none.
[data-tooltip]::after {
pointer-events: none;
}
Чтобы подсказка отображалась, плавно становясь непрозрачной, добавим к :hover свойство opacity со значением 1.
[data-tooltip]:hover::after {
opacity: 1;
}
Сюда же можно добавить и другие свойства, вроде left и top. Тогда подсказка будет не только становиться видимой, но и немного перемещаться. В примере 1 показан окончательный код для создания всплывающей подсказки при наведении на абзац.
Пример 1. Создание подсказки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:hover</title>
<style>
[data-tooltip] {
position: relative; /* Относительное позиционирование */
}
[data-tooltip]::after {
content: attr(data-tooltip); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
width: 300px; /* Ширина подсказки */
left: 0; top: 0; /* Положение подсказки */
background: #3989c9; /* Синий цвет фона */
color: #fff; /* Цвет текста */
padding: 0.5em; /* Поля вокруг текста */
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* Параметры тени */
pointer-events: none; /* Подсказка */
opacity: 0; /* Подсказка невидима */
transition: 1s; /* Время появления подсказки */
}
[data-tooltip]:hover::after {
opacity: 1; /* Показываем подсказку */
top: 2em; /* Положение подсказки */
}
</style>
</head>
<body>
<p data-tooltip="Всплывающая подсказка сообщает о чём-то многозначном и полезном...">
Наведи сюда курсор.</p>
</body>
</html>