Псевдокласс :hover работает не только для ссылок, но и других элементов. В частности для таблиц удобно делать подсветку строк и колонок при наведении на них курсора мыши — это позволяет легче сопоставлять данные из разных колонок.
Подсветка строк таблицы
Проще всего реализовать подсветку для строк, поскольку таблицы формируются именно по строкам и для строк есть отдельный элемент <tr>. К нему и добавляем :hover с желаемым цветом фона. В примере 1 показано создание подсветки строк таблицы.
Пример 1. Подсветка строки таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:hover</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные рамки */
}
th, td {
border: 1px solid #333; /* Параметры рамки */
padding: 4px; /* Поля в ячейках */
}
tr:hover {
background: #d5e6a2; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr><th colspan="2">Черепашки-ниндзя</th></tr>
<tr><th>Имя</th><th>Оружие</th></tr>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
</table>
</body>
</html>
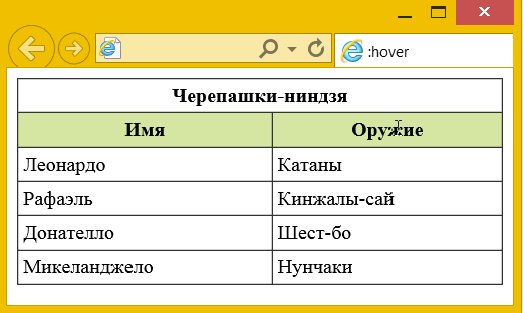
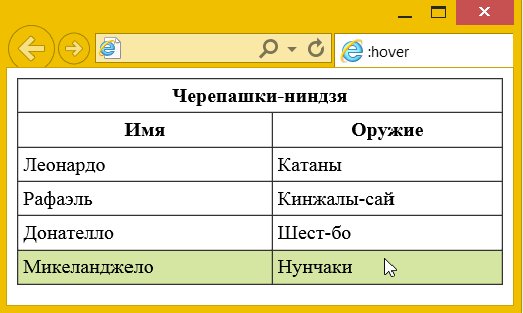
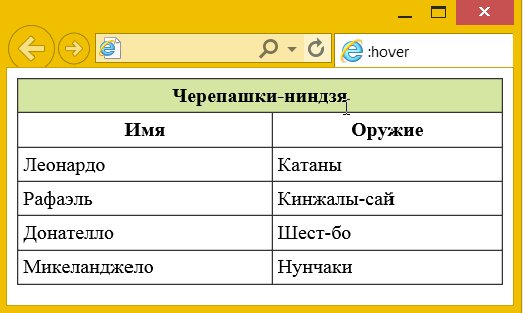
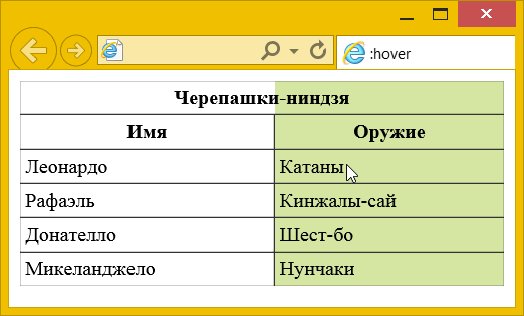
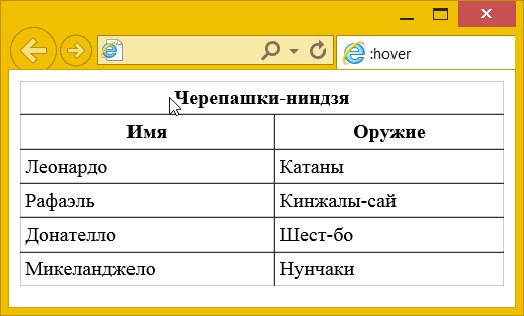
Результат данного примера показан на рис. 1.

Рис. 1. Подсветка строки таблицы
Обратите внимание, что цвет фона меняется у каждой строки, включая заголовок таблицы. Чтобы подсвечивать только желаемые строки мы можем модифицировать таблицу, добавив в неё элементы <thead> и <tbody>.
<table>
<thead>
<tr><th colspan="2">Черепашки-ниндзя</th></tr>
<tr><th>Имя</th><th>Оружие</th></tr>
</thead>
<tbody>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
</tbody>
</table>
В стилях же изменим селектор на tbody tr:hover, это гарантирует, что подсветка строк будет происходить только внутри элемента <tbody>.
Подсветка колонок таблицы
Реализовать подсветку колонок сложнее, у нас нет элементов, отвечающих именно за колонки. Так что пойдём на хитрость и имитируем колонки с помощью псевдоэлемента ::before. К самим псевдоэлементам нельзя добавлять :hover; как таковых элементов, созданных с помощью ::after и ::before, не существует, хотя они могут быть и видны в браузере. Так что поступаем наоборот и добавляем ::before к :hover.
td:hover::before { … }
Высоту таблицы мы не знаем, поэтому создадим псевдоколонку высотой 2000 пикселей, для большинства таблиц этого должно хватить. Если вы используете высокую таблицу, то просто увеличьте значение свойства height. Значение width поставим 100%, чтобы псевдоколонка занимала всю ширину ячейки.
td:hover::before {
content: '';
background: #d5e6a2; /* Цвет фона */
height: 2000px;
width: 100%;
}
Позиционирование нашей псевдоколонки осуществляется с помощью комбинаций значений position, подробнее об этом читайте здесь. Для ячейки <td> устанавливаем относительное позиционирование, а для ::before — абсолютное. Положение от левого края ячейки задаём нулевым, чтобы псевдоколонка располагалась по левому краю ячейки, а высоту ставим как половину от значения height со знаком минус. В этом случае псевдоколонка будет идти одновременно вверх и вниз от выбранной ячейки. Заодно добавляем свойство z-index со значением -1, чтобы псевдоколонка располагалась ниже текста ячейки и не перекрывала его.
td {
position: relative;
}
td:hover::before {
position: absolute;
left: 0;
top: -1000px;
z-index: -1;
}
Псевдоколонка у нас довольно высокая и будет выходить за пределы таблицы, поэтому её надо оставить только внутри таблицы с помощью свойства overflow со значением hidden.
table {
overflow: hidden; /* Скрываем всё за пределами таблицы */
}
Окончательный код приведён в примере 2.
Пример 2. Подсветка колонок таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:hover</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные рамки */
overflow: hidden; /* Скрываем всё за пределами таблицы */
}
th, td {
border: 1px solid #333; /* Параметры рамки */
padding: 4px; /* Поля в ячейках */
}
td {
position: relative; /* Относительное позиционирование */
}
td:hover::before {
content: ''; /* Добавляем псевдоколонку */
background: #d5e6a2; /* Цвет фона */
position: absolute; /* Абсолютное позиционирование */
height: 2000px; /* Высота колонки */
width: 100%; /* Ширина колонки */
left: 0; /* Положение от левого края */
top: -1000px; /* Положение от верхнего края */
z-index: -1; /* Располагаем ниже текста ячейки */
}
</style>
</head>
<body>
<table>
<thead>
<tr><th colspan="2">Черепашки-ниндзя</th></tr>
<tr><th>Имя</th><th>Оружие</th></tr>
</thead>
<tbody>
<tr><td>Леонардо</td><td>Катаны</td></tr>
<tr><td>Рафаэль</td><td>Кинжалы-сай</td></tr>
<tr><td>Донателло</td><td>Шест-бо</td></tr>
<tr><td>Микеланджело</td><td>Нунчаки</td></tr>
</tbody>
</table>
</body>
</html>
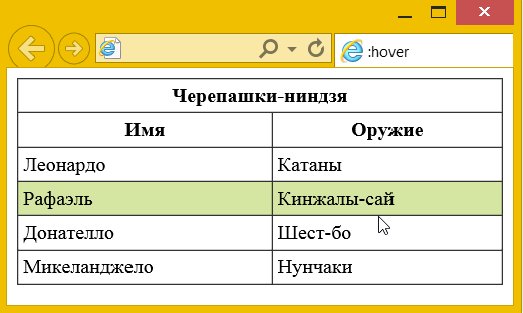
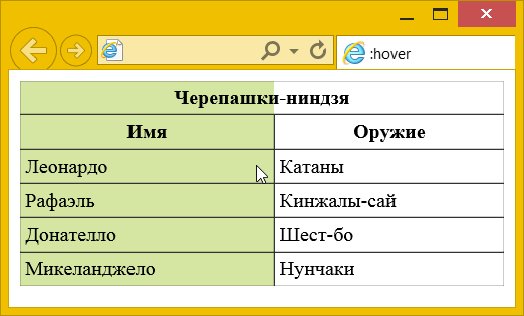
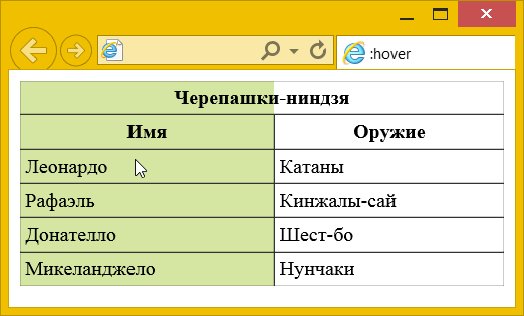
Результат данного примера показан на рис. 2.

Рис. 2. Подсветка колонок таблицы
Опять же, подсветка действует на все ячейки колонки, включая ячейки заголовка. Чтобы подсветка работала только для ячеек <td> надо явно задать белый цвет фона у ячеек <th>.
th { background: white; }