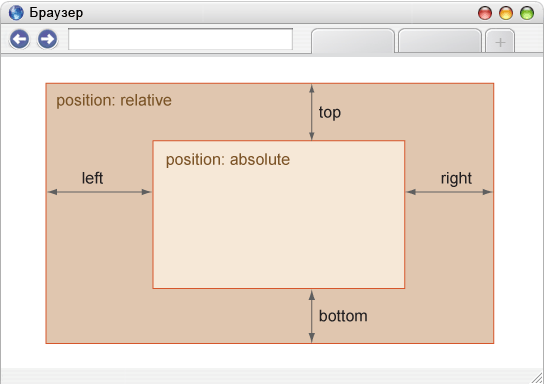
Обычно относительное позиционирование само по себе применяется не часто, поскольку для смещения элемента от его исходного положения есть ряд других свойств, к примеру, margin или transform. Но комбинация разных типов позиционирования для вложенных элементов является одним из удобных и практичных приёмов вёрстки. Если для родительского элемента задать relative, а для дочернего absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя (рис. 1).

Рис. 1. Значения свойств left, right, top и bottom для вложенного элемента
Отсчёт координат ведётся от внутреннего края границы, значения padding не учитываются. В примере 1 прямоугольник располагается в правом нижнем углу блока возле границы.
Пример 1. Использование position
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Положение элемента</title>
<style>
.block-1 {
position: relative; /* Относительное позиционирование */
background: #3989c9; /* Синий цвет фона */
min-height: 160px; /* Минимальная высота */
padding: 20px; /* Поля */
border: 2px solid #000; /* Параметры границы */
}
.block-2 {
position: absolute; /* Абсолютное позиционирование */
right: 0; bottom: 0; /* Положение элемента */
background: #feea3f; /* Жёлтый цвет фона */
width: 50px; height: 50px; /* Размеры элемента */
}
</style>
</head>
<body>
<div class="block-1">
<div class="block-2"></div>
</div>
</body>
</html>
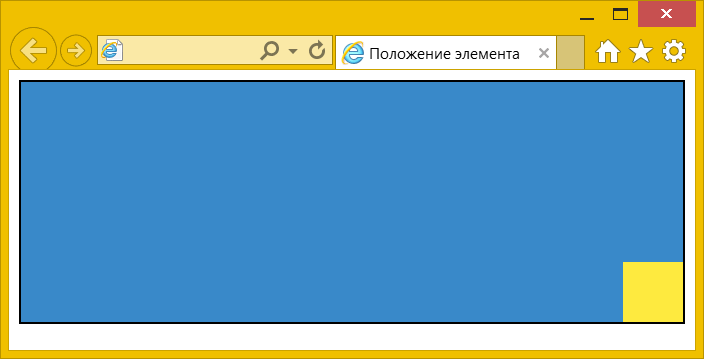
Результат данного примера показан на рис. 2.

Рис. 2. Положение вложенного элемента относительно родителя
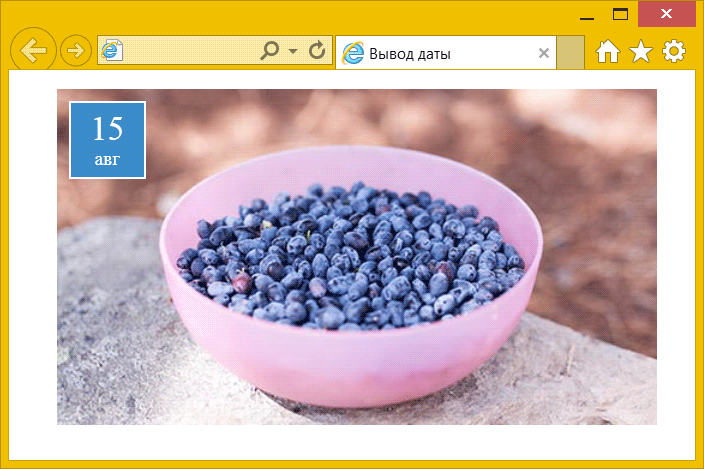
Для родителя допустимо указывать значение relative, absolute, fixed или sticky. Если у дочернего элемента свойство position задано как absolute, то отсчёт координат ведётся от родителя. В примере 2 показано сочетание абсолютного позиционирования для размещения даты в левом верхнем углу фотографии.
Пример 2. Использование absolute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Вывод даты</title>
<style>
figure, .pub {
position: absolute; /* Абсолютное позиционирование */
}
.pub {
background: #3989c9; /* Синий цвет фона */
color: #fff; /* Цвет текста */
left: 10px; top: 10px; /* Положение даты */
text-align: center; /* Выравнивание по центру */
padding: 5px 10px; /* Поля вокруг текста */
min-width: 40px; /* Минимальная ширина */
border: 2px solid #fff; /* Параметры рамки */
}
.date {
font-size: 28px; /* Размер шрифта */
}
</style>
</head>
<body>
<figure>
<img src="image/blueberry.jpg" alt="Голубика">
<div class="pub">
<div class="date">15</div>
<div class="month">авг</div>
</div>
</figure>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Вывод даты в левом верхнем углу
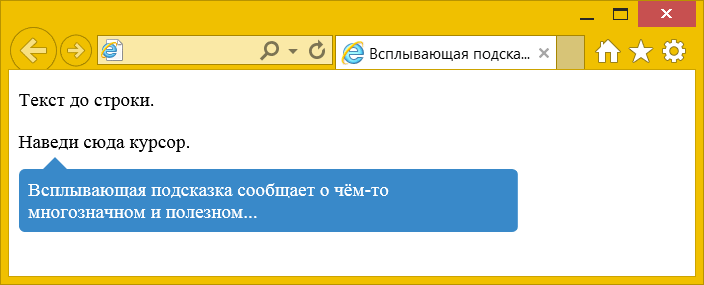
Сочетание относительного и абсолютного позиционирования можно применять и к псевдоэлементам ::before и ::after. Это сокращает размер кода HTML, поскольку нам уже не нужны лишние элементы, и позволяет делать всякие интересные декоративные эффекты. В примере 3 показано создание всплывающей подсказки.
Пример 3. Создание всплывающей подсказки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Всплывающая подсказка</title>
<style>
[data-tooltip] {
position: relative; /* Относительное позиционирование */
}
/* Выводим треугольник */
[data-tooltip]:hover::before {
content: '';
position: absolute;
top: 1.4em; left: 20px;
width: 0; height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #3989c9;
}
/* Выводим саму подсказку */
[data-tooltip]:hover::after {
content: attr(data-tooltip); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
width: 400px; /* Ширина подсказки */
left: 0; top: 2em; /* Положение подсказки */
background: #3989c9; /* Синий цвет фона */
color: #fff; /* Цвет текста */
padding: 0.5em; /* Поля вокруг текста */
border-radius: 5px; /* Скругляем уголки */
}
</style>
</head>
<body>
<p>Текст до строки.</p>
<p data-tooltip="Всплывающая подсказка сообщает о чём-то многозначном и полезном...">
Наведи сюда курсор.</p>
<p>Текст после строки.</p>
</body>
</html>
Текст самой подсказки мы пишем в пользовательском атрибуте data-tooltip и выводим его с помощью свойства content со значением attr(data-tooltip). Остальной код CSS используется для оформления этого текста (рис. 4).

Рис. 4. Вид всплывающей подсказки
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 14.04.2025