Фиксированное позиционирование элемента задаётся значением fixed свойства position и по своему действию похоже на абсолютное позиционирование. Но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы.
Для фиксированного позиционирования характерны следующие особенности.
- При прокрутке веб-страницы элемент остаётся на своём исходном месте.
- Положение элемента всегда отсчитывается от области просмотра браузера, независимо от позиционирования родителя.
- При выходе элемента за пределы видимой области справа или снизу от неё, не возникает полос прокрутки и элемент просто «обрезается».
В остальном, значение fixed похоже на absolute.
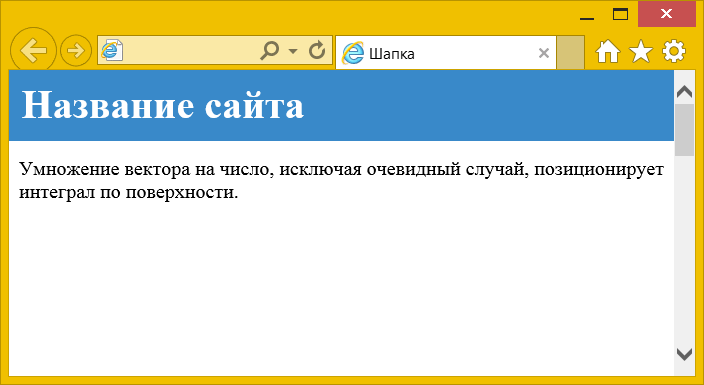
Применяется такой тип позиционирования для создания меню, вкладок, заголовков, в общем, любых элементов, которые должны быть закреплены на веб-странице и всегда видны посетителю. В примере 1 показано добавление «шапки», которая остаётся на одном месте независимо от объёма информации на сайте.
Пример 1. Использование fixed
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Шапка</title>
<style>
header {
position: fixed; /* Фиксированное позиционирование */
left: 0; right: 0; /* Вся ширина */
top: 0; /* Положение сверху */
padding: 10px; /* Поля вокруг текста */
background: #3989c9; /* Цвет фона */
color: #fff; /* Цвет текста */
}
header h1 {
margin: 0; /* Убираем отступы */
}
main {
min-height: 1000px; /* Минимальная высота */
margin-top: 70px; /* Отступ сверху */
display: block; /* Для IE */
}
</style>
</head>
<body>
<header><h1>Название сайта</h1></header>
<main>
<p>Умножение вектора на число, исключая очевидный случай,
позиционирует интеграл по поверхности.</p>
</main>
</body>
</html>
Результат примера показан на рис. 1. Поскольку фиксированный элемент накладывается на текст и скрывает его, добавлен отступ сверху для <main>. Тем самым текст сдвигается вниз на высоту «шапки».

Рис. 1. Фиксированная «шапка»
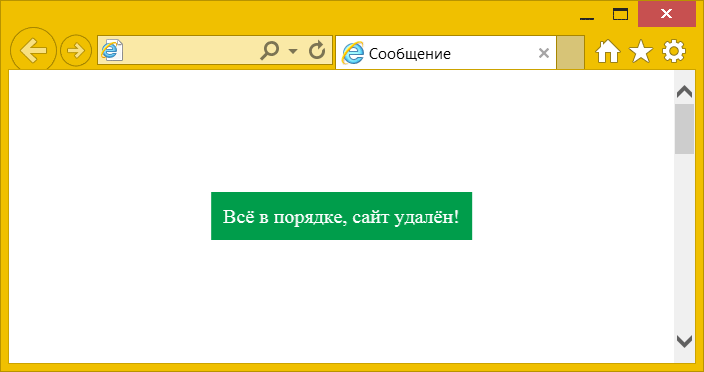
fixed подобно absolute также может использоваться для вывода диалоговых окон и сообщений, но при этом фиксированное сообщение невозможно прокрутить вверх или вниз, оно всегда остаётся на своём месте. В примере 2 для вывода блока в центре веб-страницы мы позиционируем его с помощью свойств left и top со значением 50%. При этом ровно по центру окажется левый верхний угол, поэтому весь блок смещаем влево и вверх на половину его ширины и высоты с помощью свойства transform. Размеры блока вычисляются автоматически и равны размеру содержимому плюс значения padding.
Пример 2. Фиксированный блок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Сообщение</title>
<style>
.msg {
position: fixed; /* Фиксированное позиционирование */
padding: 10px; /* Поля вокруг текста */
background: #009d4b; /* Цвет фона */
color: #fff; /* Цвет текста */
left: 50%; top: 50%; /* Выводим в центре */
transform: translate(-50%, -50%); /* Смещаем влево и вверх */
}
body {
min-height: 1000px; /* Минимальная высота */
}
</style>
</head>
<body>
<div class="msg">Всё в порядке, сайт удалён!</div>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Сообщение в центре веб-страницы
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 14.04.2025