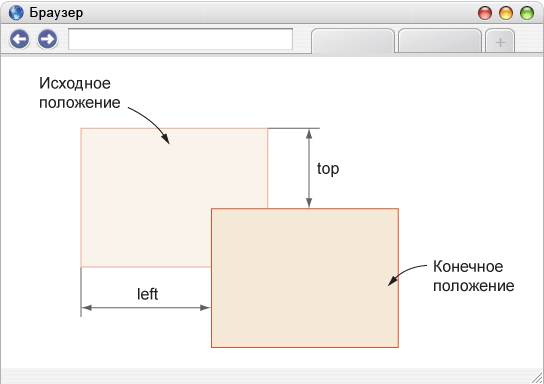
Если задать значение relative для свойства position, то положение элемента устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево. Положительное значение top задаёт сдвиг элемента вниз (рис. 1), отрицательное — сдвиг вверх.

Рис. 1. Значения свойств left и top при относительном позиционировании
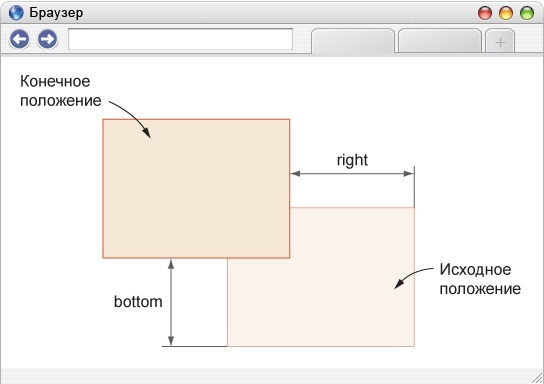
Свойства bottom и right производят обратный эффект. При положительном значении right сдвигает элемент влево от его правого края, при отрицательном — сдвигает вправо (рис. 2). При положительном значении bottom элемент поднимается вверх, при отрицательном опускается вниз.

Рис. 2. Значения свойств right и bottom при относительном позиционировании
Для относительного позиционирования характерны следующие особенности:
- элемент можно смещать относительно исходного положения с помощью свойств left, right, top и bottom;
- при смещении элемента относительно исходного положения, место, которое занимал элемент, остаётся пустым и не заполняется ниже или вышележащими элементами;
- если сдвинуть элемент вправо за пределы окна браузера, то появится горизонтальная полоса прокрутки;
- если сдвинуть элемент вниз за пределы окна браузера, то появится вертикальная полоса прокрутки;
- смещение элемента влево и вверх за пределы окна браузера не оказывает влияния на полосы прокрутки;
- работает свойство z-index;
- этот тип позиционирования неприменим к элементам таблицы вроде ячеек, строк, колонок и др.
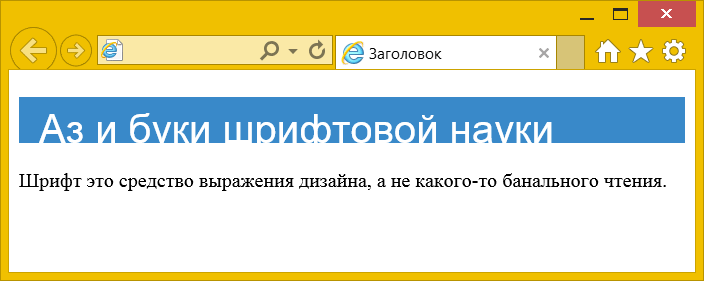
В примере 1 показан сдвиг текста заголовка вниз для придания ему особого стиля написания.
Пример 1. Заголовок текста
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
<style>
h1 {
font: normal 2em Arial, Tahome, sans-serif; /* Параметры шрифта */
background: #3989c9; /* Синий цвет фона */
color: #fff; /* Белый цвет текста */
padding: 0 1rem; /* Поля вокруг заголовка */
overflow: hidden; /* Скрываем всё за пределами заголовка */
}
h1 span {
position: relative; /* Относительное позиционирование */
top: 0.48rem; /* Сдвигаем вниз */
}
</style>
</head>
<body>
<h1><span>Аз и буки шрифтовой науки</span></h1>
<p>Шрифт это средство выражения дизайна, а не какого-то
банального чтения.</p>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Сдвиг текста относительно исходного положения
Относительное позиционирование часто применяется для создания анимации и эффектов, связанных со сдвигом элементов. В примере 2 с помощью элемента <button> добавляется кнопка с тенью, при наведении курсора на кнопку она смещается вправо и вниз на величину тени, а сама тень при этом прячется. Всё это в комплексе придаёт кнопке трёхмерный эффект.
Пример 2. Сдвиг кнопки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
background: #CE242B; /* Красный фон */
color: #fff; /* Белый цвет текста */
border: none; /* Убираем рамку */
padding: .7rem 2rem; /* Поля вокруг текста */
box-shadow: 5px 5px 0 #000; /* Параметры тени */
position: relative; /* Относительное позиционирование */
left: 0; /* Положение слева */
top: 0; /* Положение сверху */
transition: 1s; /* Время анимации */
}
button:hover {
left: 5px; /* Положение слева */
top: 5px; /* Положение сверху */
box-shadow: 0 0 0 #000; /* Параметры тени */
}
</style>
</head>
<body>
<button>Кнопка</button>
</body>
</html>
Наведите курсор на кнопку, чтобы увидеть анимацию в действии. Время движения кнопки определяется свойством transition.
Для относительно позиционированных элементов работает свойство z-index, которое управляет положением элементов по оси Z. Если требуется задать наложение элементов относительно друг друга, то в стилях достаточно указать position со значением relative без смещения самого элемента. В примере 3 выводятся картинки, при наведении на них курсора они увеличиваются в размерах и отображаются поверх остальных изображений.
Пример 3. Использование z-index
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>z-index</title>
<style>
img {
border: 1px solid #ce242b; /* Параметры рамки */
position: relative; /* Относительное позиционирование */
transition: 1s; /* Время анимации */
}
img:hover {
z-index: 10; /* Поверх всех картинок */
transform: scale(1.2); /* Масштабирование на 20% */
}
</style>
</head>
<body>
<img src="image/thumb1.jpg" alt="">
<img src="image/thumb2.jpg" alt="">
<img src="image/thumb3.jpg" alt="">
</body>
</html>
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 14.04.2025