За размытие содержимого элемента, включая картинки, отвечает функция blur(), которая применяется к свойству filter. Эта функция размывает всё на своём пути, поэтому сперва надо изолировать фоновое изображение и уже затем использовать filter. Для этого создадим псевдоэлемент через ::before и к нему добавим фон через background и размытие через filter. При этом псевдоэлемент требуется зафиксировать чтобы он не прокручивался вместе с текстом. Для этого воспользуемся свойством position со значением fixed и здесь же зададим размеры псевдоэлемента через свойства top, left, bottom, right с нулевыми значениями.
Содержимое ::before оказывается выше текста и скрывает его, так что опускаем фон ниже свойством z-index со значением -1. В итоге получится код, показанный в примере 1.
Пример 1. Размытие фона веб-страницы
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размытие фона</title>
<style>
body::before {
content: '';
position: fixed; /* Фиксируем на одном месте */
left: 0; right: 0; /* Вся ширин */
top: 0; bottom: 0; /* Вся высота */
z-index: -1; /* Фон ниже текста */
/* Параметры фона */
background: url(/example/image/aquaria.jpg) center / cover no-repeat;
filter: blur(5px); /* Размытие */
}
body {
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<p>Суспензия, если рассматривать процессы в рамках
специальной теории относительности, отражает электронный кварк.</p>
</body>
</html>
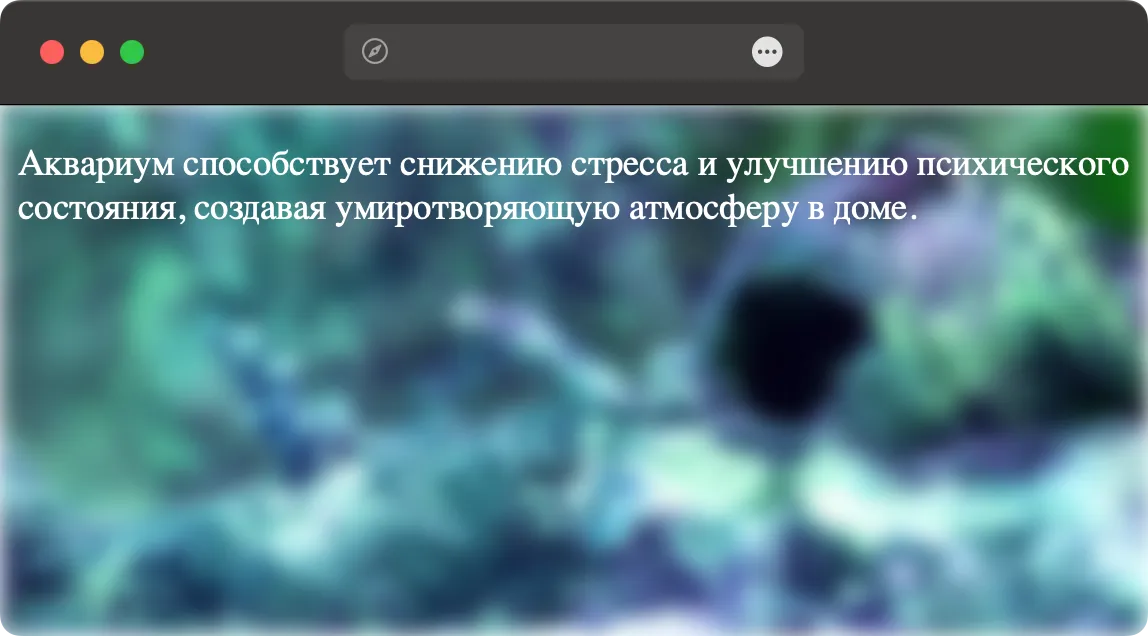
Результат данного примера показан на рис. 1.

Рис. 1. Размытый фон у веб-страницы
Аналогично добавляется и размывается фон для отдельного блока, например, <section>, но чтобы фон совпадал с размерами блока, для селектора section следует установить относительное позиционирование, а для псевдоэлемента абсолютное (пример 2).
Пример 2. Размытие фона раздела
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размытие фона</title>
<style>
section {
color: #fff; /* Цвет текста */
padding: 1rem; /* Поля вокруг текста */
position: relative; /* Относительное позиционирование */
}
section::before {
content: '';
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0;
z-index: -1;
background: url(/example/image/aquaria.jpg) center / cover no-repeat;
filter: blur(5px);
}
</style>
</head>
<body>
<section>Суспензия, если рассматривать процессы в рамках
специальной теории относительности, отражает электронный кварк.</section>
</body>
</html>
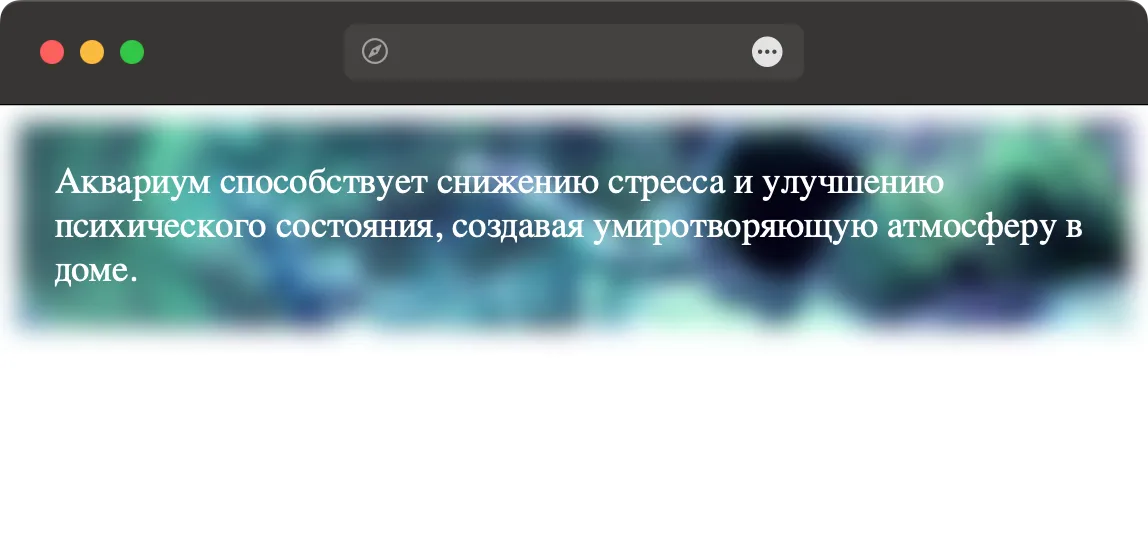
Результат данного примера показан на рис. 2.

Рис. 2. Размытый фон у блока