Для изменения цвета фона и текста кнопки используем, соответственно, свойства background и color, добавляя их к селектору button, как показано в примере 1.
Пример 1. Цветные кнопки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопки</title>
<style>
button {
background: #008EB0; /* Синий цвет фона */
color: #fff; /* Белый цвет текста */
border: none; /* Убираем рамку */
padding: 1rem 1.5rem; /* Поля вокруг текста */
margin-bottom: 1rem; /* Отступ снизу */
}
.green { background: #73A353; }
.red { background: #C1172C; }
.orange { background: #F7941E; }
</style>
</head>
<body>
<button>Синяя кнопка по умолчанию</button>
<button class="green">Зелёная кнопка</button>
<button class="red">Красная кнопка</button>
<button class="orange">Оранжевая кнопка</button>
</body>
</html>
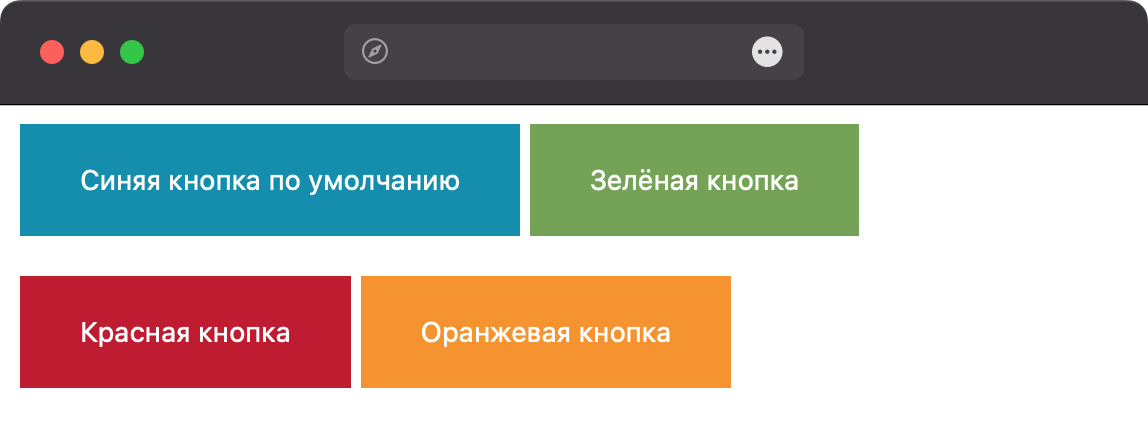
Основные параметры кнопки применяем к селектору button, а дополнительно вводим разные классы, чтобы легко менять цвет кнопок. На рис. 1 продемонстрирован результат данного примера, в котором создаются плоские одноцветные кнопки.

Рис. 1. Цветные кнопки