По умолчанию, браузер добавляет к кнопкам рамку, которая меняет свой стиль при изменении цвета фона кнопки. Вот как выглядит такая кнопка.
Сама рамка устанавливается через универсальное свойство border, оно одновременно определяет толщину рамки, её стиль и цвет. Соответственно, чтобы у кнопки убрать рамку есть три способа:
- задать нулевую толщину рамки;
- указать стиль рамки как none или hidden;
- установить прозрачный цвет рамки.
Толщина рамки
Используем свойство border-width с нулевым значением или универсальное border (пример 1).
Пример 1. Нулевая толщина рамки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
padding: 1em 2em; /* Расстояние от текста до края */
background-color: #22a5cf; /* Цвет фона */
color: #fff; /* Цвет текста */
border: 0; /* Убираем рамку */
}
</style>
</head>
<body>
<p><button>Кнопка</button></p>
</body>
</html>
Стиль рамки
За стиль рамки отвечает свойство border-style или, опять же, универсальное border. В качестве значения указываем none или hidden (пример 2).
Пример 2. Меняем стиль рамки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
padding: 1em 2em; /* Расстояние от текста до края */
background-color: #137992; /* Цвет фона */
color: #fff; /* Цвет текста */
border: none; /* Убираем рамку */
}
</style>
</head>
<body>
<p><button>Кнопка</button></p>
</body>
</html>
Значения none и hidden дают одинаковый результат, но имеют небольшие отличия, которые проявляются только при создании линий в таблицах. Для кнопок эти значения равнозначны.
Прозрачный цвет
В CSS для прозрачного цвета зарезервировано ключевое слово transparent. Так что для рамки пишем свойство border-color или border с этим значением.
Прозрачный цвет рамки удобно задавать в ситуациях, когда рамка меняет свой цвет при наведении на кнопку курсора мыши или при щелчке по кнопке (пример 3).
Пример 3. Цвет рамки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
button {
padding: 1em 2em; /* Расстояние от текста до края */
background-color: #137992; /* Цвет фона */
color: #fff; /* Цвет текста */
border: 3px solid transparent; /* Убираем рамку */
transition: 0.5s; /* Время перехода */
}
button:hover {
border-color: #feae01; /* Цвет рамки при наведении */
}
</style>
</head>
<body>
<p>
<button>Кнопка</button>
<button>Кнопка</button>
<button>Кнопка</button>
</p>
</body>
</html>
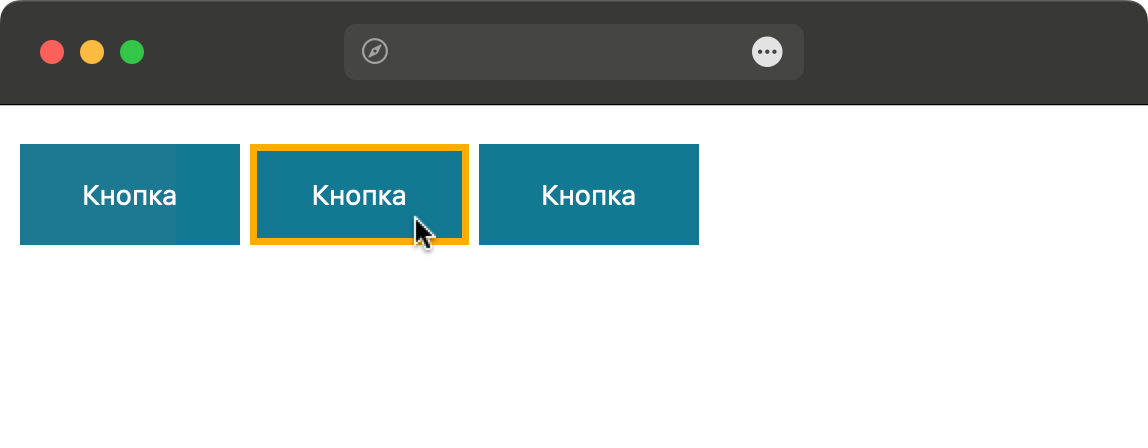
Результат данного примера показан на рис. 1.

Рис. 1. Рамка при наведении на кнопку
В данном примере сперва задаём параметры рамки, но делаем её прозрачной через transparent. Затем в псевдоклассе :hover устанавливаем желаемый цвет рамки, который будет проявляться при наведении на кнопку.