Для добавления рамки к изображению применяется стилевое свойство border, которое следует добавить к селектору img. В качестве значения одновременно указывается толщина рамки, её стиль и цвет. Например, для создания сплошной рамки толщиной два пикселя красного цвета необходимо записать так:
img { border: 2px solid red; }
В примере 1 приведён полный код для добавления рамки к изображениям на странице
Пример 1. Добавление рамки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
img {
border: 3px solid green; /* Параметры рамки */
border-radius: 16px; /* Скруглённые уголки */
}
</style>
</head>
<body>
<img src="image/3.svg" alt="Тройка" width="145">
<img src="image/7.svg" alt="Семёрка" width="145">
<img src="image/ace.svg" alt="Туз" width="145">
</body>
</html>
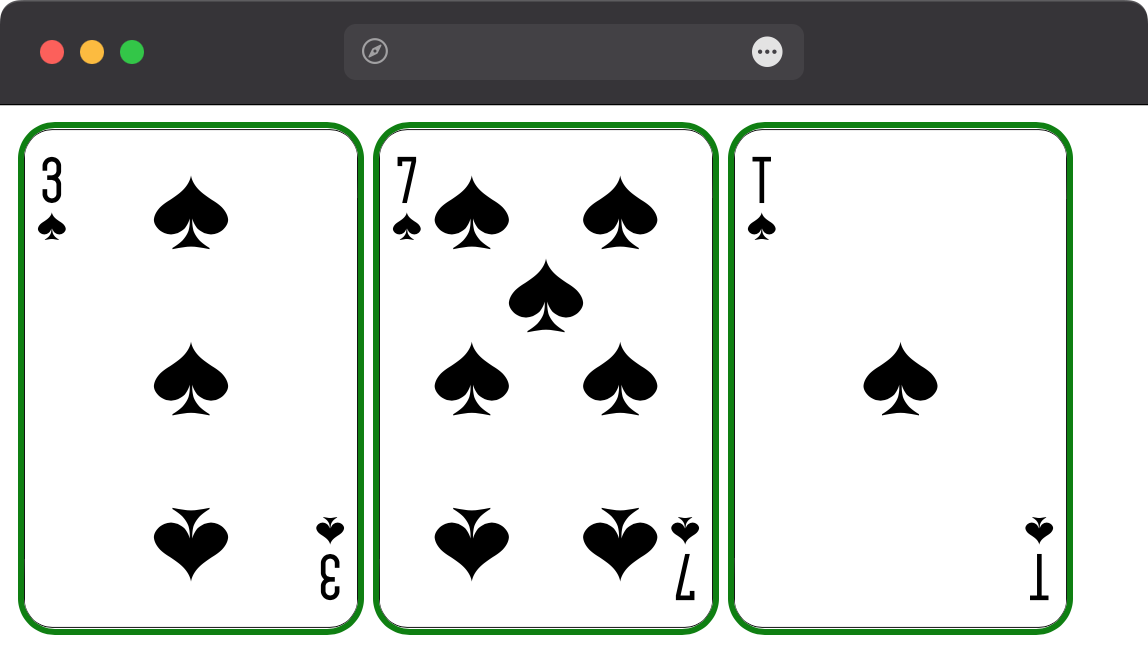
Результат данного примера показан на рис. 1.

Рис. 1. Изображение с рамкой
В данном случае рамка будет добавляться ко всем изображениям на странице. Чтобы установить рамку только для выбранных рисунков, можно воспользоваться стилевым классом, указывая его для определенных элементов <img> (пример 2).
Пример 2. Добавление рамки к избранным рисункам
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
.frame {
border: 3px solid green; /* Параметры рамки */
border-radius: 16px; /* Скруглённые уголки */
}
</style>
</head>
<body>
<img src="image/3.svg" alt="Тройка" width="145">
<img src="image/7.svg" alt="Семёрка" width="145" class="frame">
<img src="image/ace.svg" alt="Туз" width="145">
</body>
</html>
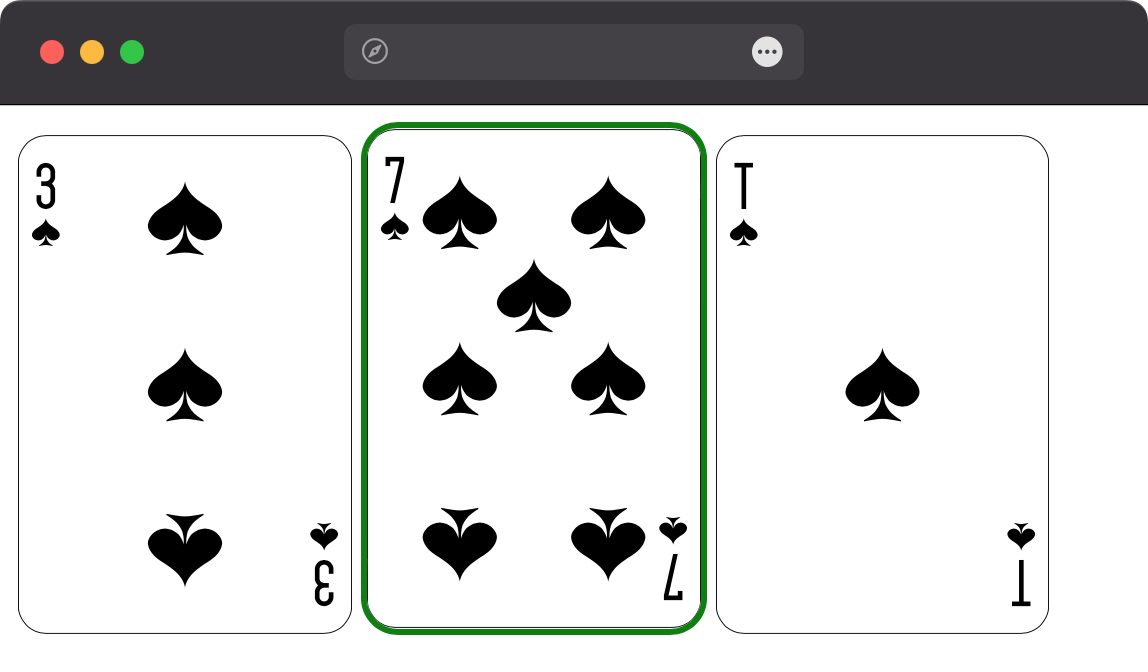
Результат данного примера показан на рис. 2. В данном примере введён стилевой класс frame, который добавляется к выбранным рисункам с помощью атрибута class.

Рис. 2. Изображение с рамкой