Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом.
<a href="https://webref.ru"><img src="image/shark.jpg" alt=""></a>
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
В примере 1 показано добавление нескольких изображений, каждое из них является ссылкой.
Пример 1. Изображения как ссылки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Изображения-ссылки</title>
</head>
<body>
<a href="https://ru.wikipedia.org/wiki/Еноты"><img src="image/icon-raccoon.svg" alt="Енот" width="150"></a>
<a href="https://ru.wikipedia.org/wiki/Лисица"><img src="image/icon-fox.svg" alt="Лиса" width="150"></a>
</body>
</html>
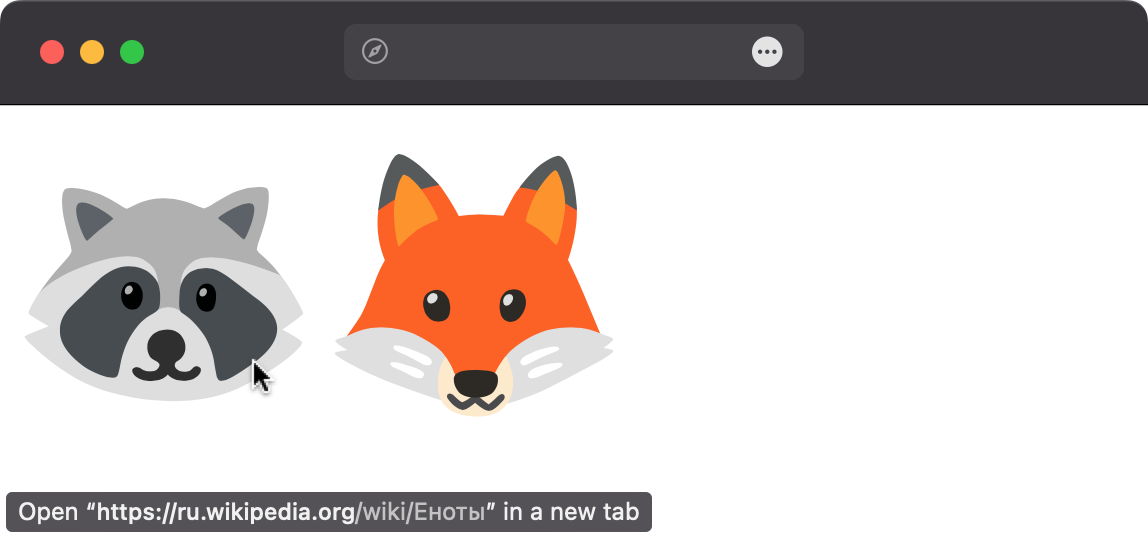
Результат данного примера показан на рис. 1. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней.

Рис. 1. Изображения как ссылки